こんなに便利とは! WordPress「カバーブロック」

今までできていたことが出来なくなる!
昨年末にこのように書きました。
Lightning Pro パララックス挿入が簡単にできます
最近、パララックスを挿入しようとしたら・・・・・
どうしたことでしょう!
挿入できなくなっていました。
以前挿入したページを見てみると、パソコンでは背景画像として見えています、スマートフォンではパララックス画面として表示されています。
WordPressのバージョンの更新や、Lightning Proの更新に伴うものだと思われますが、私にはどうにもお手上げです。
何か良い方法はない物でしょうか?
見つけました、今まで使用したことがなかったのですがこんなに便利だったとは、もっと早くに知っていれば・・・・・
カバーブロック
こんなに便利なのに気付いていなかったとは、「カバーブロック」は優れものです。
画像または動画を背景として設定し、その上に段落や見出しボタンなどのブロックを挿入できます。
カバーブロックでできること
- 画像の上に簡単に文字を挿入できる
- パララックス効果を付けれる
- トップ画像や見出しとしての使用ができる
カバーブロックの使い方
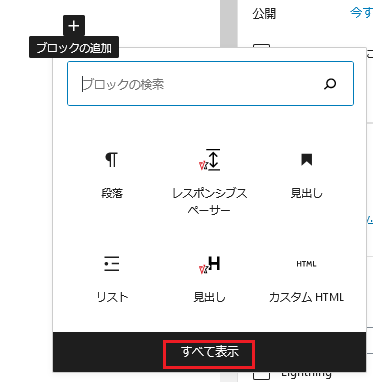
①挿入したい場所のブロックの追加にマウスをおきます。赤枠のすべて表示をクリックします。

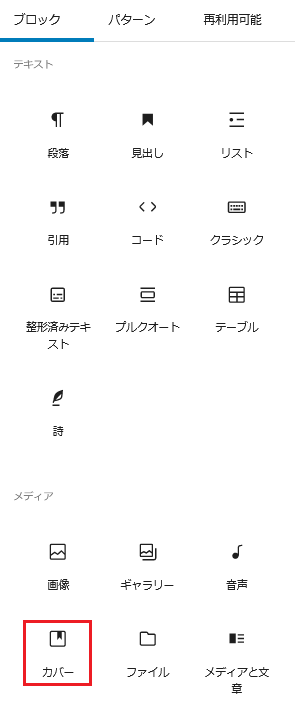
②ブロックが表示されます。少し下に赤枠カバーとあるのでクリックします。

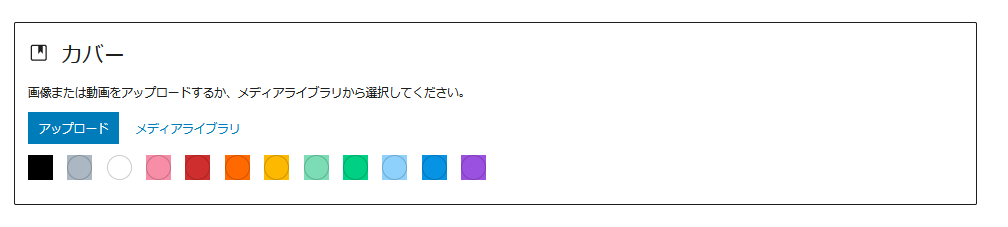
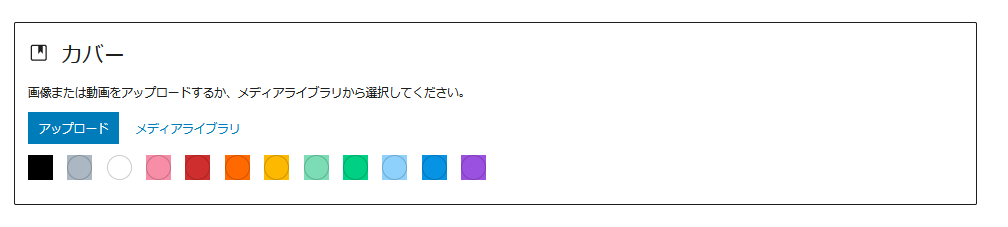
③このように表示されます。アップロードしたい画像や動画をアップします。

①画像の上に簡単に文字を挿入できる
①カバーブロックでできることの「①画像の上に簡単に文字を挿入できる」を行ってみたいと思います。
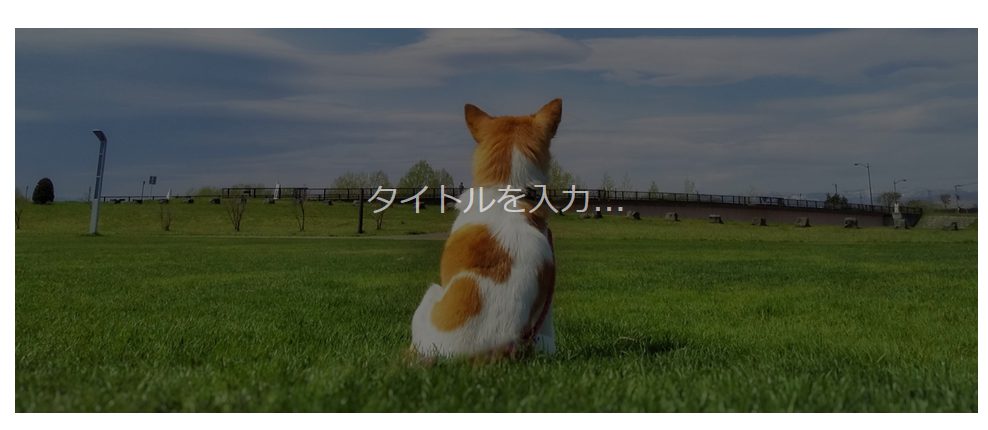
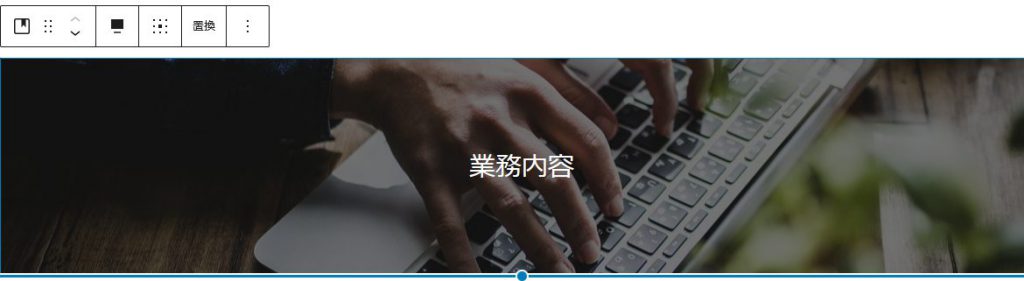
②画像を挿入すると下記のようにタイトルを入力と画像の上に表示されています。
これは見出しサイズなので、テキストのみ入力したいときには、左側ブロックメニューのフォントサイズを変更します。

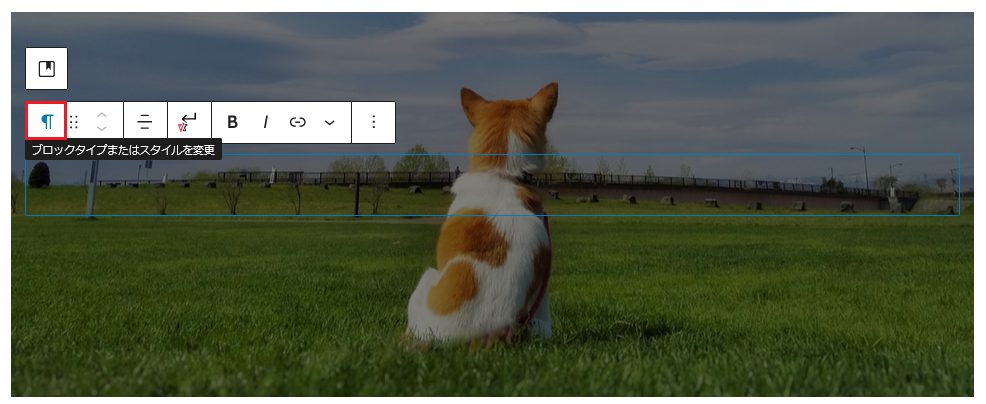
③または、下記のようにブロックタイプまたはスタイルの変更より変更して挿入します。
動画の上にも同じように文字を挿入できます。

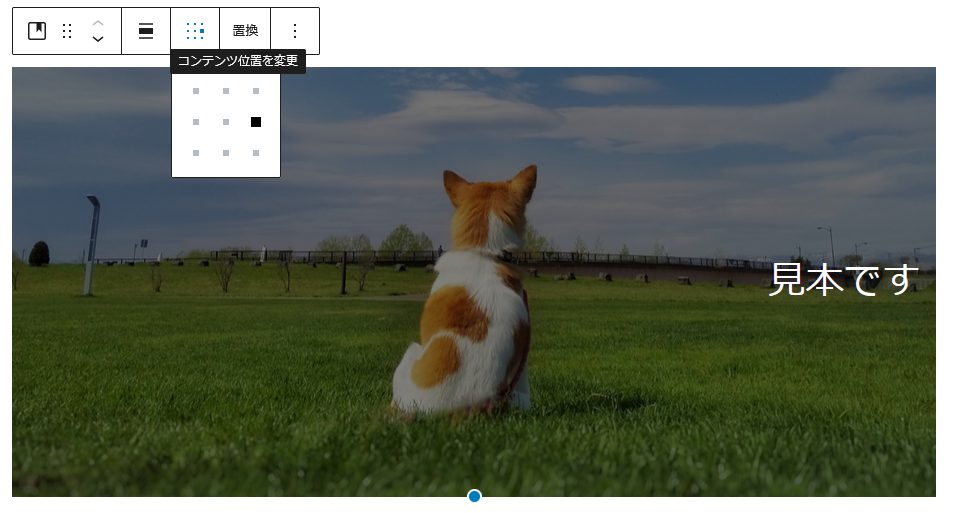
④文字の位置を変更できます。コンテンツ位置を変更をクリックして変更したい箇所を選びます。

②パララックス効果を付けれる
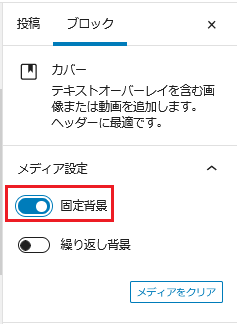
①カバーブロックより画像または動画を挿入します。右側のメニュー、ブロックのメディア設定の固定背景をオンにします。
これでパララックス効果を付けることが出来ます。

③トップ画像や見出しとしての使用ができる
◎トップ画像を作成します
①トップ画像として使用する場合には、固定ページのトップにカバーブロックを挿入して使用する画像をアップします。
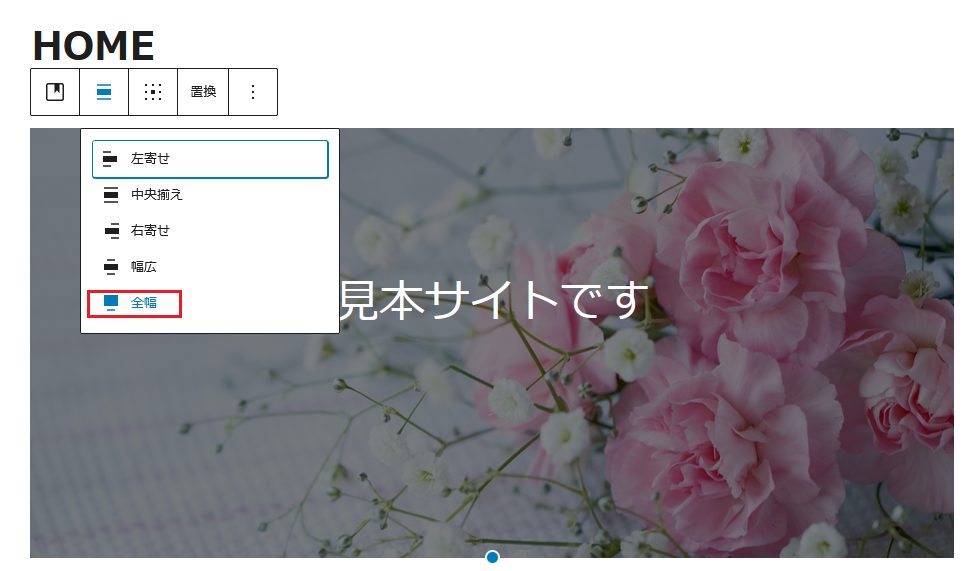
配置を変更をクリックすると下記のように表示されるので赤枠の全幅をクリックします。

②作成した固定ページをホームページのトップページに設定します。
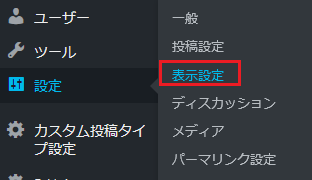
管理画面 ⇒ 設定 ⇒ 表示設定をクリックします。

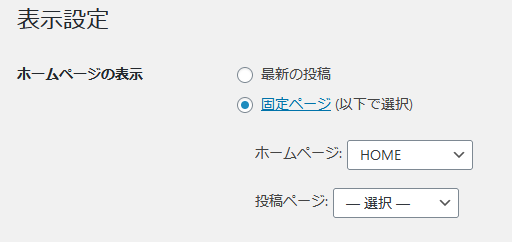
③表示設定の画面でホームページの表示、固定ページで先ほど作成したページを選び保存します。

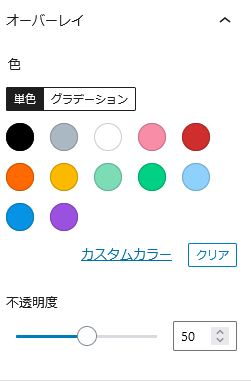
②パララック効果も挿入の他に、オーバーレイなど使用するとより効果的な表現を付けることもできます。

◎見出しを作成します
①挿入する箇所で、全幅メニューとしても使用できます。
その場合には、右側ブロックメニュー下のサイズで任意のサイズを選んでください。

ここでは説明していませんが、カバーブロック内にボタンを設置したり、カラムを設置して色々なレイアウトを行うこともできます。
まだまだ活用の幅が広いカバーブロック、ぜひ活用してみてください。