ソーシャルアイコンブロックで簡単にアイコンを追加!

ミルクはフリーランスにてweb作成を行っています。
先日もお客様にインスタグラムのアイコンをページに表示させて欲しいとのご希望がありました。
ソーシャルアイコンブロックを使うと簡単に投稿や固定ページなどに、ソーシャルメディアのアイコンを追加できます。アイコンを設置することでご自身のSNSへ誘導することができます。
ソーシャルアイコンブロックの使いかた
次のようなアイコンボタンを表示できます。アイコンの色なども変更できます。
アイコンを縦並びや横並びにできたり、アイコンの順序もすきに変更出来ます。

ソーシャルアイコンブロックの挿入
ソーシャルアイコンを追加したいページでブロックを追加をクリックします。

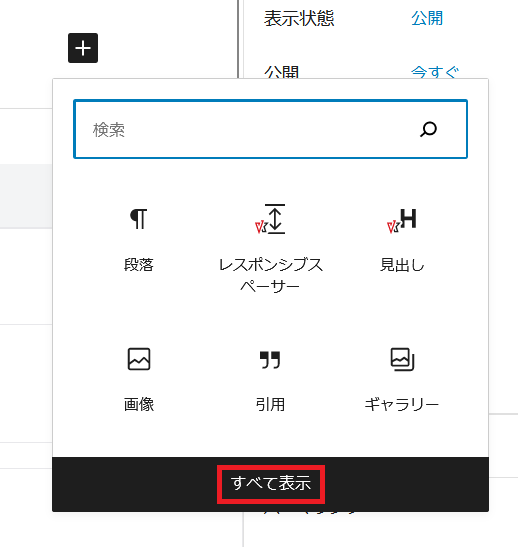
下記のように表示されてら「すべて表示」をクリックします。

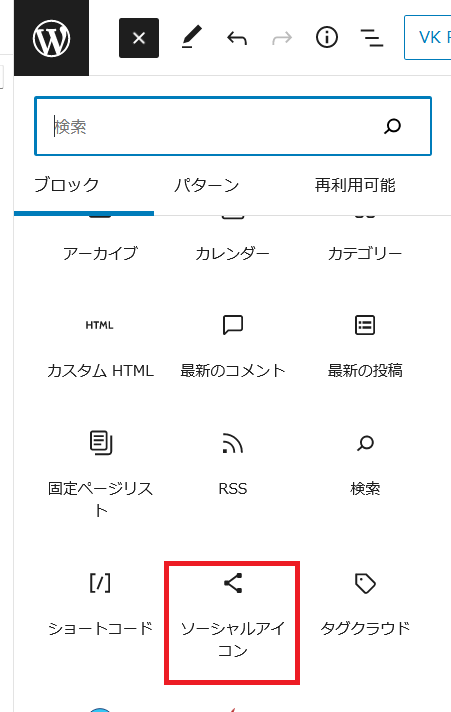
ブロックパターンが表示されます。ソーシャルアイコンをクリックします。

ソーシャルアイコンブロックが挿入されました。
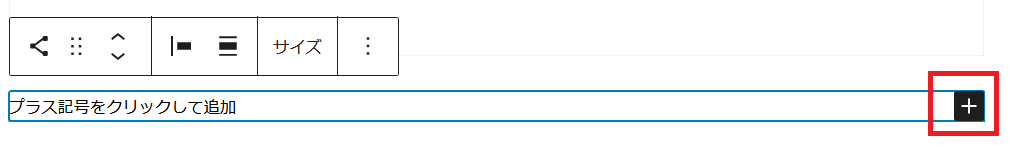
赤枠の+記号をクリックして追加とあるので、プラスをクリックします。

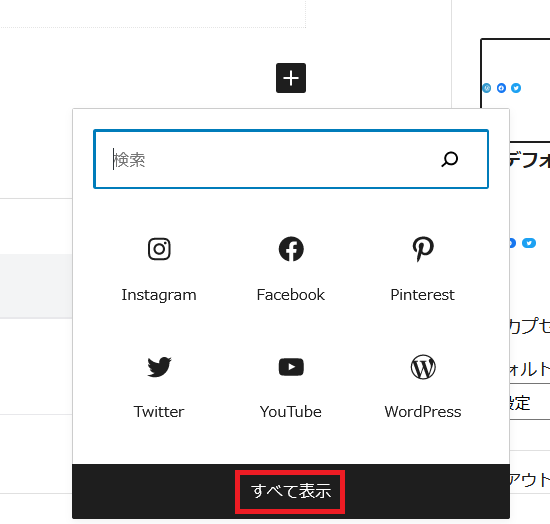
ソーシャルアイコンの種類が表示されます。
赤枠の「すべて表示」をクリックすると全アイコンが表示されます。

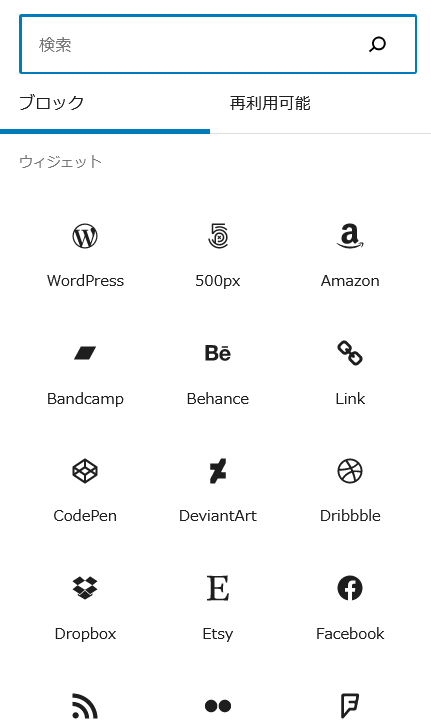
左側に下記のように、全アイコンが表示されます。

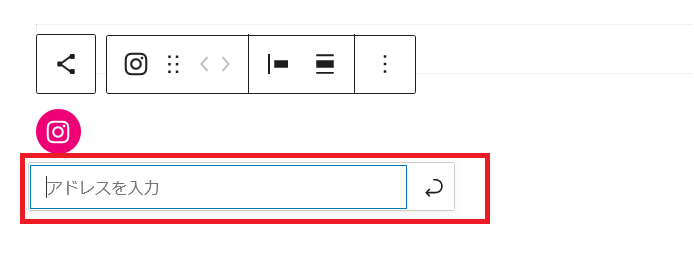
インスタグラムのアイコンを入れてみました。
アイコン下の「アドレスを入力」にURLを入力しないと、アイコンは表示されません。

ソーシャルアイコンの色や大きさの変更
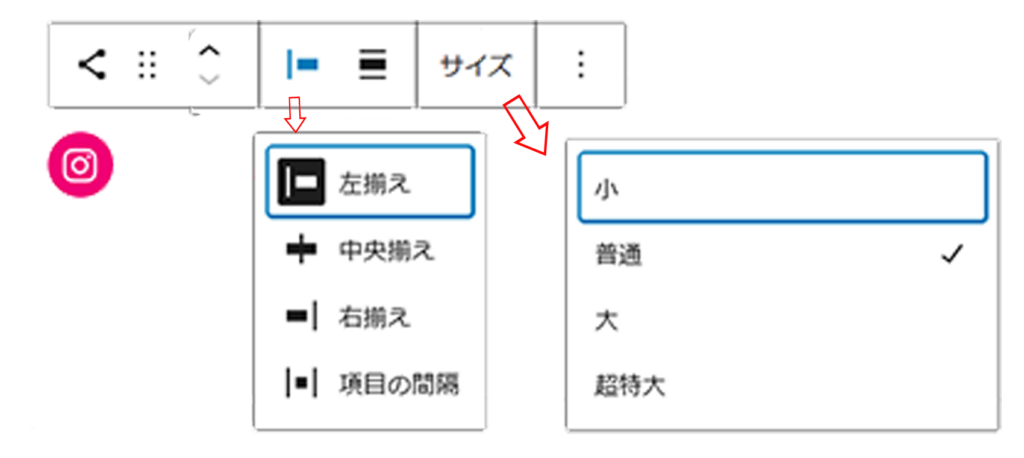
ソーシャルアイコンツールバーで下記のように、位置の変更やサイズを変更できます。

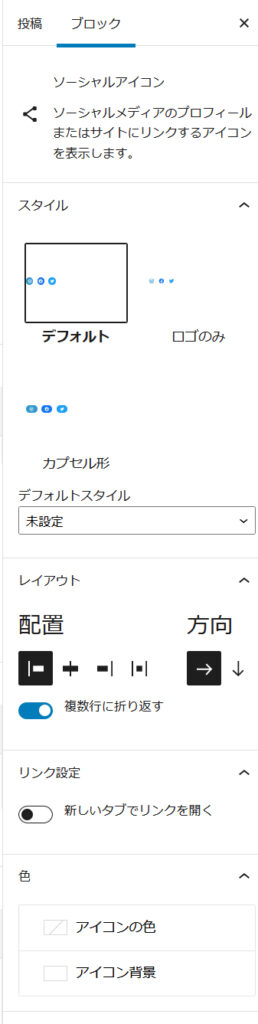
ソーシャルアイコンツールバー表示時には、右側のブロックにソーシャルアイコンを変更できる項目が表示されます。
アイコンのスタイル、色なども自由に変更できます。

たまにしか使わないブロックだと、色の変更や大きさの変更はどうだったかな・・・・
などどと思ってしまいいます。
次回はそうならないようにここに書き留めておきます。
誰かのお役に立てれば幸いです。


