WordPressでブログサイトを作成する手順

アフィリエイトに挑戦してみようと思いす。まずは、自身のブログサイトをWordPressで作成することにしました。
作成の手順を書いていこうと思います。
WordPressでのブログ作成で準備するもの
WordPressでブログを作成するには下記の3つが必要です。
- レンタルサーバー
- 独自ドメイン
- WordPress
WordPressテーマは使いやすいものを選ぶと良いです、無料・有料のテーマは多くありますが私のお勧めは「Lightning Pro」です。
WordPressとは
 もともとはブログを作成するシステムとして公開された、オープンソースのブログソフトウェアです。
もともとはブログを作成するシステムとして公開された、オープンソースのブログソフトウェアです。
世界中の人が誰でも無料で使うことができます。また、誰でもWordPressの開発に参加することもできます。
今では個人ブログから企業サイト、公共機関のサイトなど多方面のウェブサイトに利用されています。
WordPressはサーバーにインストールして利用するCMSです。 無料ブログサービスとして、アメブロやFc2ブログなどと同じように使える「WordPress.com」もあります。
テーマって何?
テーマとは、WEBサイト全体のテンプレートのようなもので、サイトの表示内容やデザインを変更できます。
有料・無料、数多くあるのでどのテーマにするか悩むところです。 ちなみに、私は「Lightning」を使用しています。 「Lightning」には拡張デザインスキンのプラグインをインストールする事で、利用出来るデザインのバリエーションを増やす事が出来ます。
今回私は「Variety(ヴァラエティ)」を使用して作成していきます。
「Lightning」の拡張デザインスキンのプラグインについてはこちらのページに詳しく書きましたのでご覧ください。
プラグインって何?
WordPressにはない機能を追加するためのプログラムがプラグインです。
プラグインを追加することによって自分好みのホームページを作成することができます。
WordPressをサーバーにインストールして利用する
WordPressはサーバーにインストールして利用するCMSですと説明しました。
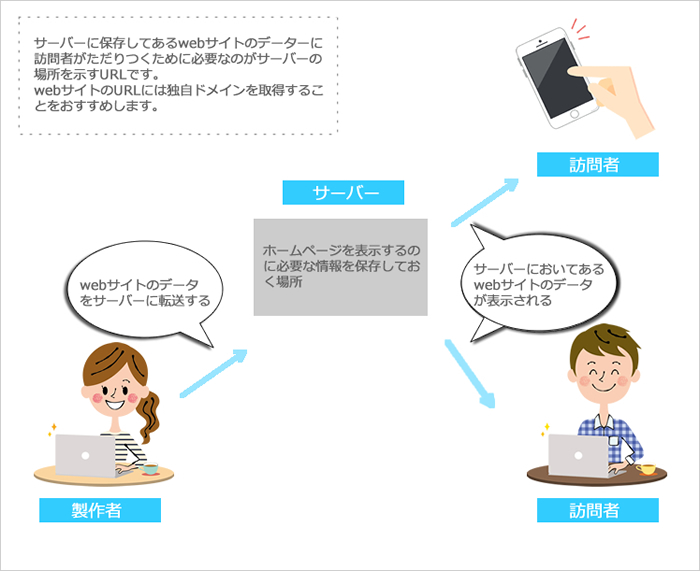
サーバーとは何か、webサイトが表示される仕組みを図にしてみました。
 まずは、サーバー契約が必要です。次に、そのサーバーでWordPressが作動するように設定を行います。
まずは、サーバー契約が必要です。次に、そのサーバーでWordPressが作動するように設定を行います。
私やお客様にお薦めしているのは「さくらインターネット」スタンダードプランです。
契約については「さくらインターネット」のレンタルサーバーをご覧ください。
初めてさくらインターネットを使用される方は、さくらインターネット会員登録が必要です。 レンタルサーバー契約時に独自ドメインも取得してください。
サーバーでWordPressが作動するように設定する
WordPressを使用するにはレンタルサーバーに、ブログ記事やwebサイトの情報などを蓄積して保存しておくためのデータベースが必要です。
データベース設定とWordpressのインストールを行いますが、その前に先ほど取得した独自ドメインの設定を行ってください。
詳しくはさくらインターネットの独自ドメインを設定するをご覧ください。
いよいよサーバーにWordPressをインストールしていきます。 さくらインターネットのサーバーのコントロールパネルにログインしデータベース設定を行います。
さくらインターネットでは、Wordpressを簡単にインストールできるように「クイックインストール」を提供しています。
先ほどデータベースの設定を行った、さくらインターネットのサーバーのコントロールパネルにログインすると 左側メニューにある「クイックインストール」よりWordpressをサーバーにインストールします。
詳しい手順については、さくらインターネットの独自ドメインでWordpressをインストールするをご覧ください。
下記のようなWordPressのログイン画面が表示されるとインストール完了です。

テーマを設定する
私は無料の「Lightning」を使用することにしましたので、下記のような手順でテーマを設定していきます。
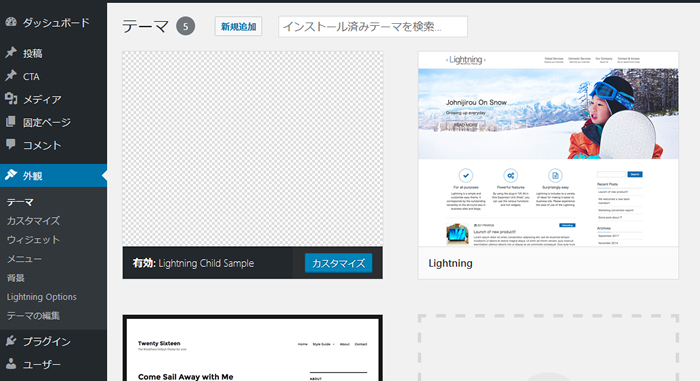
- 管理画面の「外観」→「テーマ」画面で、画面上部の「テーマ」の文字の右の「新規追加」をクリックする
- 画面右上の入力欄に「Lightning」と入力してEnterすると「Lightning」 が表示されるので、クリックしてインストールを完了します。
- インストールを完了後有効化します。
- 子テーマのアップロード。
lightningの元のデータをカスタマイズしてもバージョンアップの際には全て新しいデータで上書きされてしまうので、カスタマイズの際には子テーマでのカスタマイズが推奨されています。 子テーマのダウンロードについてはこちらをご覧ください。

有料「Lightning Pro」 2018年9月末リリースされる
「Lightning Pro」 が2018年9月末リリースされたことで、拡張デザインスキンの更新に無料の「Lightning」は対応できなくなりました。
無料の「Lightning」と有料「Lightning Pro」の違いについてはこちらに書いていますのでご覧ください。
拡張デザインスキンの更新に対応している「Lightning Pro」を使用されることをお薦めします。
有料の「Lightning Pro」の購入はこちらからできます。
「Lightning」の拡張デザインスキンの設定
今回私は拡張デザインスキン「Variety(ヴァラエティ)」を使用して作成しますので、その設定を行います。
Lightningのデザインスキンについてはこちらをご覧ください。
-
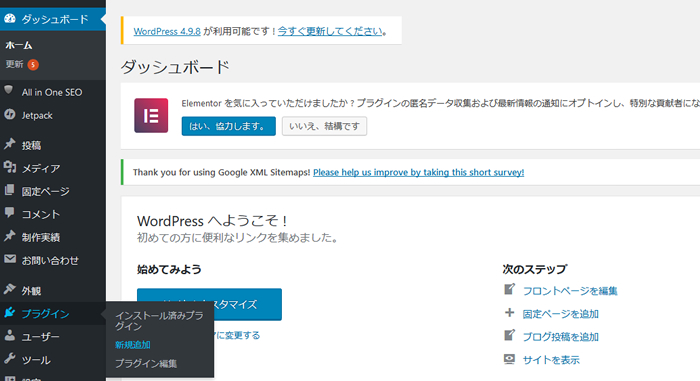
- 「管理画面」→「プラグイン」→「新規追加」をクリックする

-
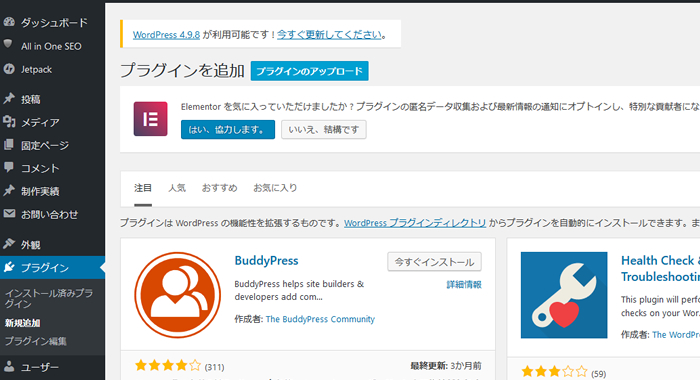
- プラグインを追加 プラグインのアップロードをクリックする

-
- Variety(ヴァラエティ)のzip ファイルアップロードする

-
- プラグインの有効化をクリックする
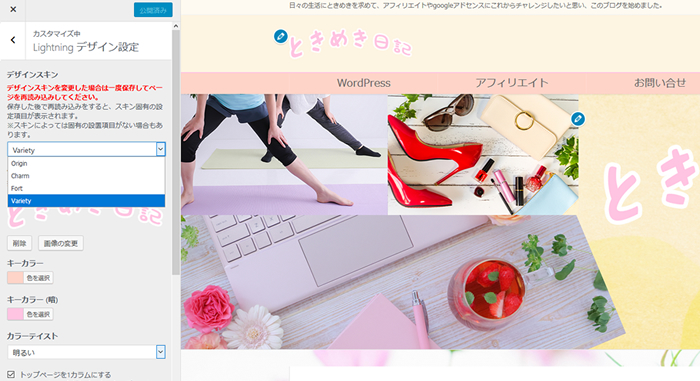
- 「管理画面」→「外観」→「カスタマイズ」→「lightningデザイン設定」→「デザインスキン」→「Variety」を選ぶ
 これで準備ができました、あとはサイトのデザインを決めてブログを書いていきます。
これで準備ができました、あとはサイトのデザインを決めてブログを書いていきます。
デザインスキンについては下記のページで詳しく書いていますぜひご覧ください。
WordPress テーマLightning(ライトニング)のデザインと機能をさらにパワーアップするデザインスキン&プラグイン一覧




