Lightning Pro「PR Content」ブロックの使い勝手の良い点!

『ブロックエディタ「Gutenberg」に対応したプラグイン「VK Blocks 」はこんなに便利だったとは!』と以前にも書きました。
ブロックエディタ「Gutenberg」に対応したプラグイン「VK Blocks 」はこんなに便利だったとは!
今回は、「VK Blocks 」のブロックの一つ「PR Content」の使い勝手の良い点に気付いたので書いてみたいと思います。
画像を何段かに分けて挿入した場合、
スマートフォンで表示した時に画像を左右どちらに挿入しても、
画像・テキスト・画像・テキストの順に表示させたいと思ったことはありませんか?
そんな時に簡単で使い勝手が良いのが「VK Blocks 」です。
画像とテキストの組み合わせ
ブロック内に、画像とテキストの組み合わせで作成したいと思った時に皆さんはどのようにしていますか?
私は、次にあげる3通りが思い浮かびました。
①カラムで2分割にして挿入する
②メディアと文章で挿入する
③PR Content (Lightning Proの「VK Blocks 」内にあります)
「R Content」の使い勝手の良い点!

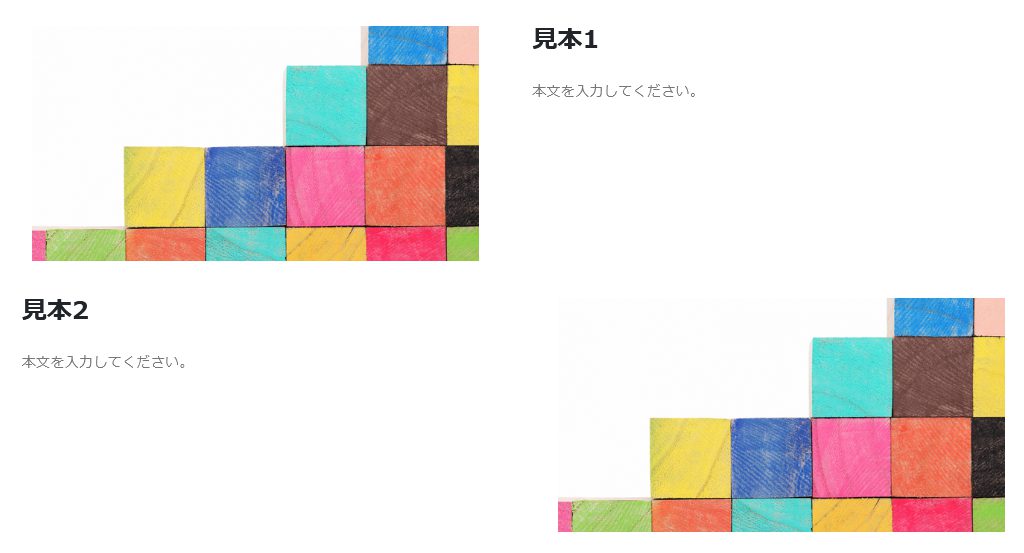
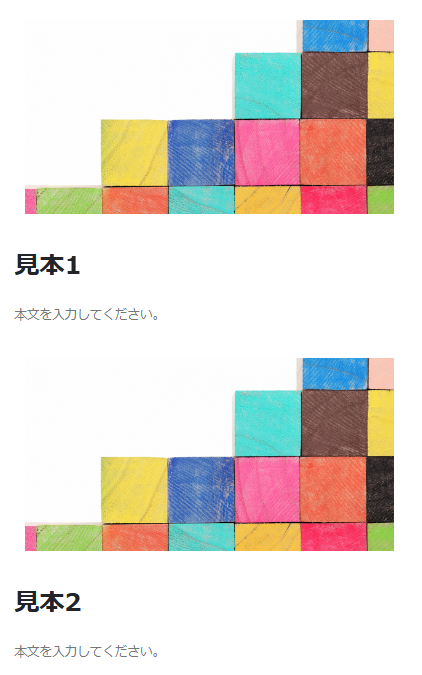
このように画像と文章を2段に、画像を左右に挿入した場合、スマートフォンでの表示が気になります。
一般的には画像、文章、文章、画像と表示されます。

「PR Content」を使用して挿入した場合は、画像、文章、画像、文章と表示されます。
見やすくて読みやすい表示になっています。
「PR Content」について
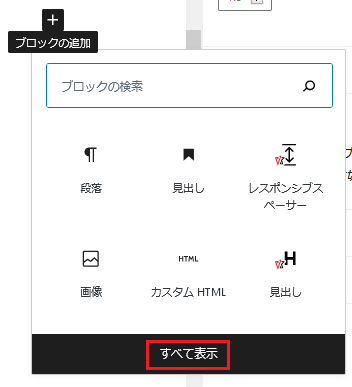
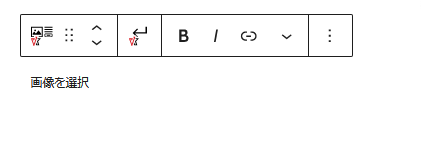
「PR Content」挿入方法は、ブロックの追加をクリックすると下記のように表示されます。
「すべて表示」をクリックします。

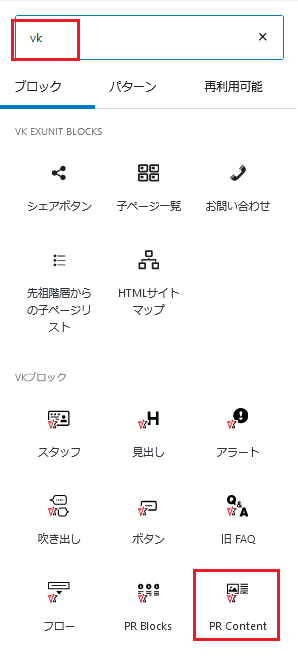
ブロックの検索の枠内に、赤枠のように『vk』と入力します。
「VK Blocks 」で使用できるブロックが表示されるので「PR Content」を選びクリックします。

このように「PR Content」が挿入されました。

「PR Content」の画像設定
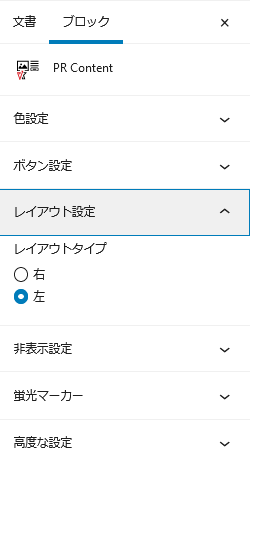
「PR Content」を使用して画像を挿入する時、左右どちらに挿入するかは、右側ブロックメニューの「レイアウト設定」で選びます。

「色設定」では、見出しや本文の文字色など設定できます。

「PR Content」の使用例

可愛いプチとまと
甘くてとっても美味しいプチとまとが収穫できました!
ボタンは見本です。
文字前、後にアイコンを挿入できます。


