WordPressでブログカードを表示させるプラグイン「Pz-LinkCard」について

つい先日知りました「ブログカード」について、どうしてしったかというと、他の人のブログを見ていてこれは何?
と思って調べてみました。それが「ブログカード」だったのです。
しかもWordPressには、WordPress標準のブログカードがあったこともこの時に知りました。
なぜ今まで気づけなかったのでしょうか?
WordPress標準のブログカードについて
WordPress標準のブログカードについては、URLを記事に貼り付けるだけで自動的にブログカードにすり替わりますと書かれいました。
ですが、このブログでもURLを記事に貼り付けただけでは引用スタイルでしか表示されませんでした。どうしてでしょうか?
どうも、プラグインが原因のようですがどのプラグインか判断できないのでどうすることもできません。
分かったとしても必要なので入れているプラグインを無効にするわけにもゆきません。
WordPress標準のブログカードに気づけなっかた理由はここにあるようです。
やはりここは、プラグインに助けてもらいましょう!
ということで「Pz-LinkCard」というプラグインを使います。
プラグインの公式サイトはこちらです設定方法やカスタマイズについて詳しく書かれています。
「Pz-LinkCard」の設定・使用について
プラグインのダウンロードについてはこちらを参考にしてください。
さっそくプラグインを入れて使用してみました、いろいろなデザインや色がありすぎて迷ってしまいます。
私はシンプルなものにしてみました。
① 管理画面 ⇒ Pzカード設定 ⇒ 基本の設定
「かんたん書式設定」では、ブログカードのデザインを選ぶことができます。
「なし」に設定するとシンプルなものになります。
② 余白設定の赤枠の中の高さを指定しておくと、表示されたブログカード内の引用の文字が切れて表示されたりするので、高さは設定しません。
さっそくリンクカードを使用してみましょう
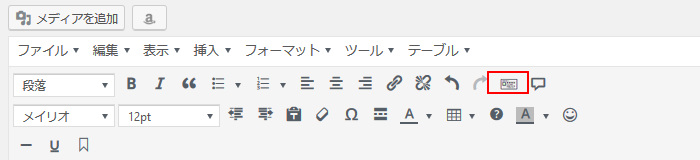
記事の編集画面を開くと赤枠のリンクカード作成のアイコンが表示されています。それをクリックします。
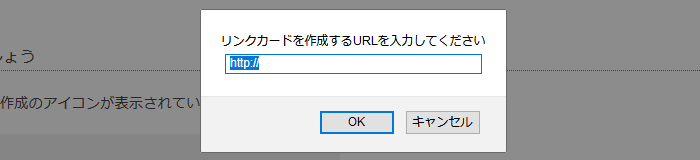
このようにリンクしたいアドレスの入力画面が表示されるのでURLを入力して、OKこれで終わりです。
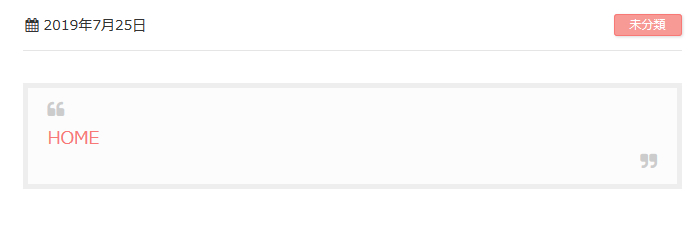
このようなリンクカードが作成されました。
WordPress新エディタ「Gutenberg」での使用について
対応する最新バージョン: 5.1.1はあります。
ミルクの他のサイトはWordPress 5.2.2で作成しています。そちらでも使用できるようなので試してみてください。
WordPress新エディタ「Gutenberg」の投稿画面を開くとリンクカード作成のアイコンが表示されていません。
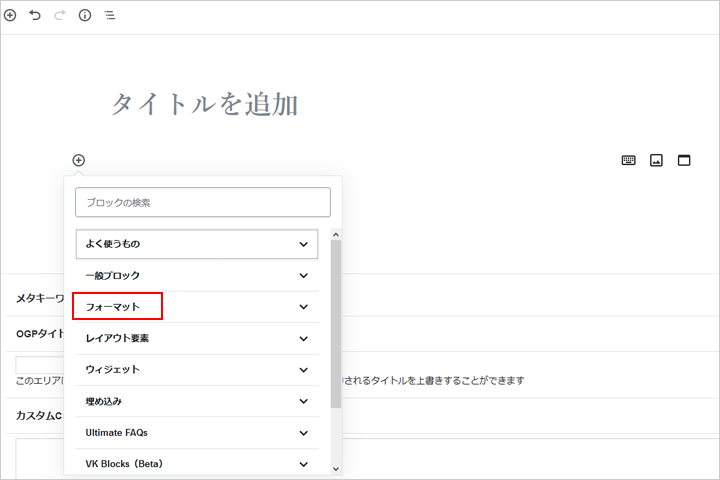
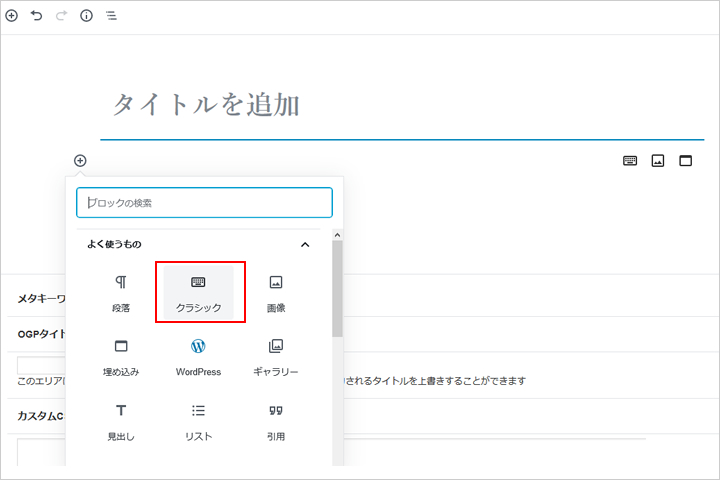
文章を入力、または/でブロックを選択の下の空白部分にマウスをもっていくと、ブロックを追加するというボタンが表示されますので、そのボタンをクリックしてください。
クリックするとGutenbergの投稿機能のフォーマットを開きます。「クラシック」という項目があるのでクリックしてください。
「クラシック」という項目があるのでクリックしてください。
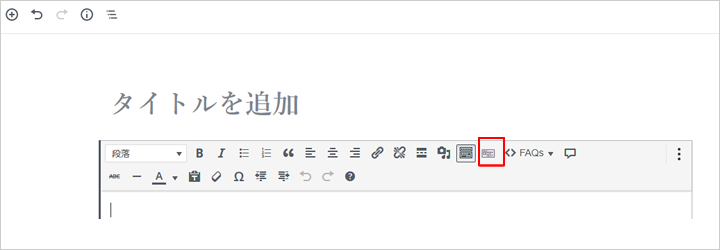
赤枠のリンクカード作成のアイコンが表示されています。それをクリックします。
あとは上記で説明したようにリンクを貼ってください。
注)「Pz-LinkCard」プラグインでのリンクカードを挿入すると、表示が重たくなるとも書かれているサイトもありました。
ミルクは、様子を見ながら使用していきたいです。みな様もその点に留意して使用されたら良いと思います。
Lightning Pro4.0より内部ブログカードがスマートに簡単表示できます!