目次作成プラグイン「Table of Contents Plus」について

このブログを書いていくのに、目次を使いたいと思いさっそく目次プラグインについて調べてみました。入れたいところに目次を設定でき、非表示にすることもできるようなので「Table of Contents Plus」を入れることにします。

ブラグインのインストール
- 管理画面の「プラグイン」→「新規追加」をクリックします。
- プラグインを追加ページのキーワードに「Table of Contents Plus」と入力して「Enter」を押す。
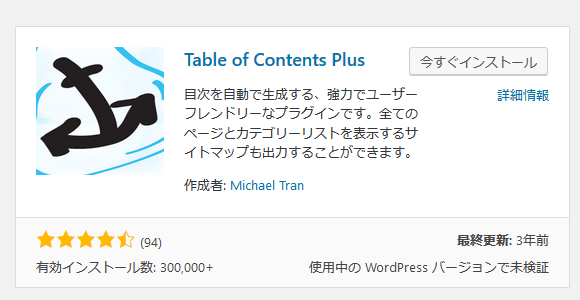
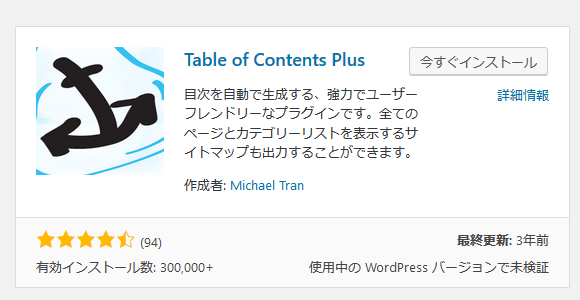
- 「Table of Contents Plus」が表示されたら今すぐインストールをクリックする。
- インストールを完了後有効化します。
ブラグインの設定
インストールのあと項目をどのページにどのように表示させるか設定を行います。
-
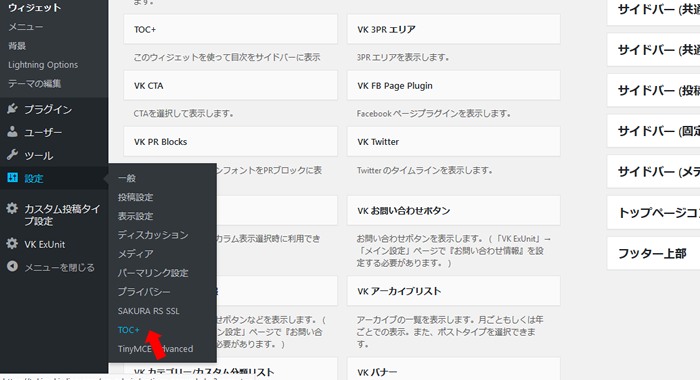
- 管理画面の「設定」→「TOC+」をクリックします。

- 管理画面の「設定」→「TOC+」をクリックします。
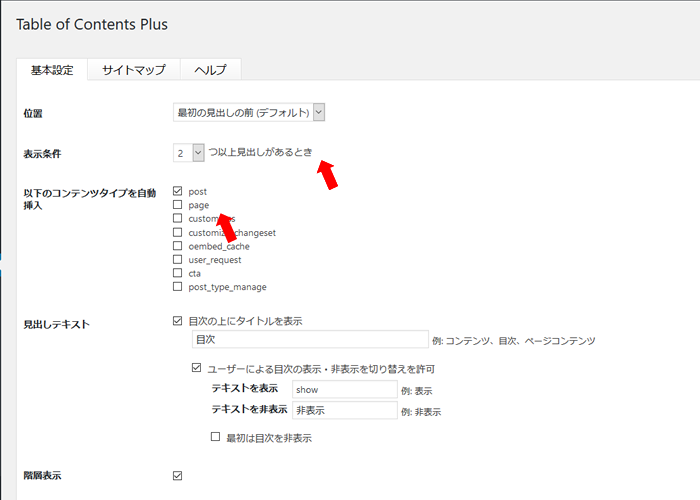
- 「基本設定」を入力していきます。

①位置 ⇒ 目次を表示させる位置を設定します。
②表示条件 ⇒ 記事内に見出しがいくつあるときに目次を表示させるかを選択します。
③以下のコンテンツタイプを自動挿入 ⇒ 目次を表示させるコンテンツタイプを選択します、選んだページには項目が自動挿入されます。投稿ページ「post」固定ページ[page」のことです。私は投稿ページのみに表示させていので「post」にだけチェックを入れます。
④見出しテキスト ⇒ 目次自体のタイトル表示させるかどうか、表示させたいのでチェックをしても記事のタイトルを入れます。
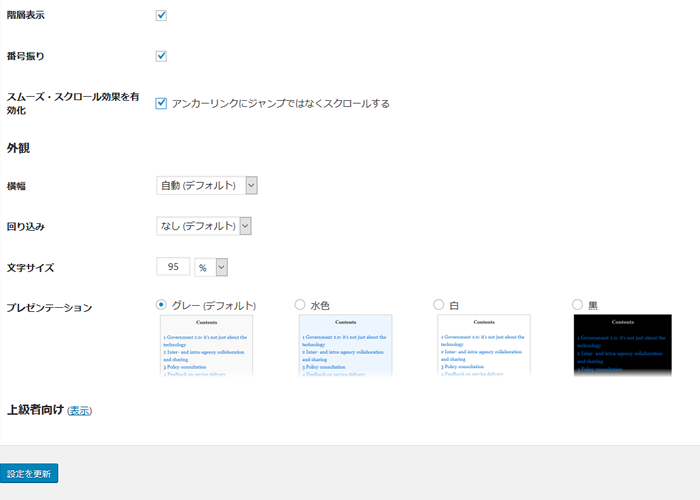
⑤階層表示 ⇒ 目次内の見出しを階層表示させるかどうかを選択します。

⑥番号振り ⇒ 目次内の見出に番号を降るかどうかを選択します。
⑦スムーズ・スクロール効果を有効化 ⇒ 目次内の見出をクリックすると、その見出に飛ぶことができます、その際にジャンプするかスクロールするかを選択できます。
⑧外観 ⇒ 目次表示時の横幅や文字サイズなどのデザインを決めることができます。

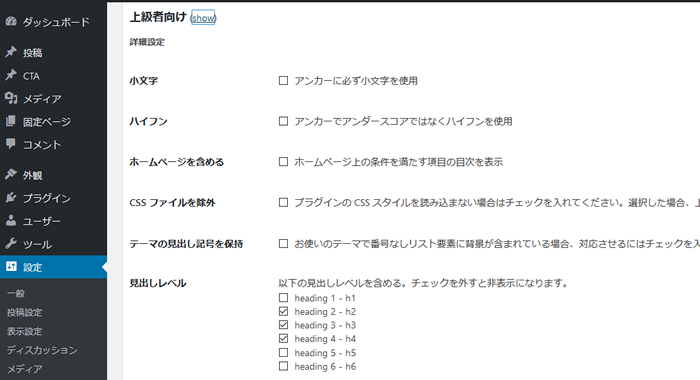
⑨上級者向け ⇒ 色々な設定ができますが、私は見出しレベルのみ設定しました。
⑩見出しレベル ⇒ 目次に表示させる見出しレベルにチェックを入れます、チェックは自身で表示させたい項目に入れます。
目次を表示、非表示にする「ショートコード」
私は上記の設定で投稿ページに自動挿入できるように設定しました。
でも、場合によっては投稿ページでも表示させたくないときや、固定ページに表示させたい時もあるでしょう、そんな時には「ショートコード」の挿入により調節してみましょう。
◎投稿ページへの目次の表示を非表示にするには、no_toc (目次の非表示)を目次の表示される前の箇所に入力する。
◎固定ページで目次を表示させてい場合には、目次を表示させてい箇所に toc (目次の表示)を入力してください。
注)「ショートコード」の挿入の際には上記に書きましたコードに[]をつけてください。


