VK Blocks Pro 枠線ボックスブロックを活用しましょう!

「VK Blocks Pro」は「Lightning Pro」で使用できるプラグインです。
今回追加された、枠線ボックスブロックの活用方法を紹介します。
枠線ボックスブロック使用例
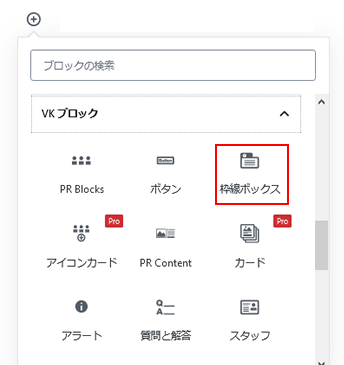
ブロックの追加 ⇒ VKブロック ⇒ 枠線ボックスをクリックします。

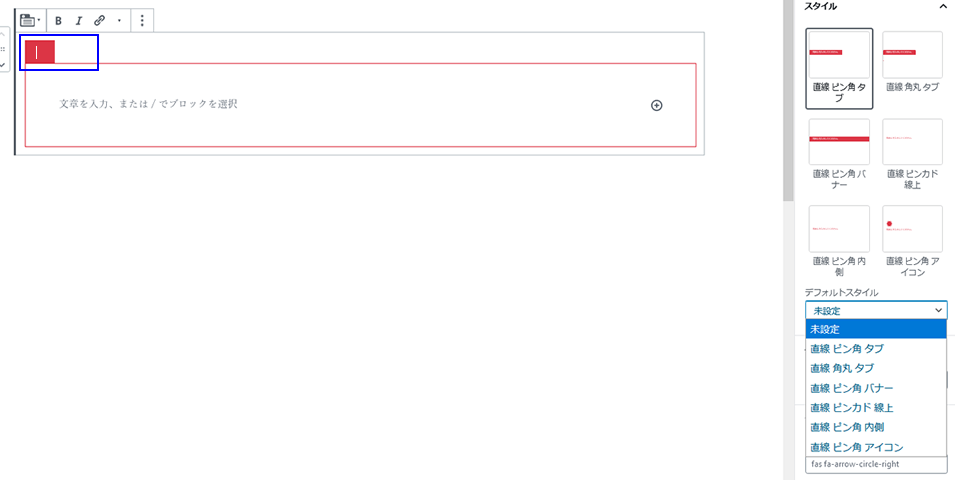
このように表示されます。青枠の中に見出しを入力します。
右側、枠線ボックスのスタイルを選びます。
その下の色は5種類の中から選べます、アイコンからアイコンの挿入もできます。

★例:あわせて読みたい
枠線ボックスのスタイル「直線ピン角タブ」
色「赤」
★例:アイコン使用
ブロックの追加 ⇒ VKブロック ⇒ 枠線ボックスをクリックします。
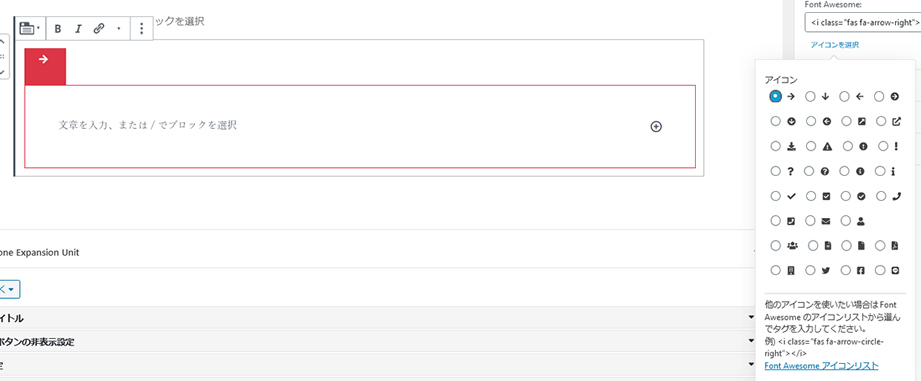
右側ブロック下、アイコン・アイコンの選択をクリックすると、アイコンが表示されます。
挿入したいアイコンを選びチェックすると、枠線ボックスにアイコンが挿入されます。
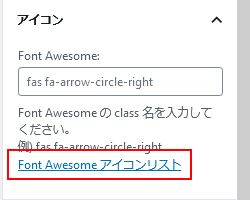
この一覧にないアイコンを挿入したいときには、次の手順で挿入してください。

★アイコンの挿入方法
赤枠「Font Awesomeアイコンリスト」をクリックして、Font Awesomeアイコンリストのページを開きます。

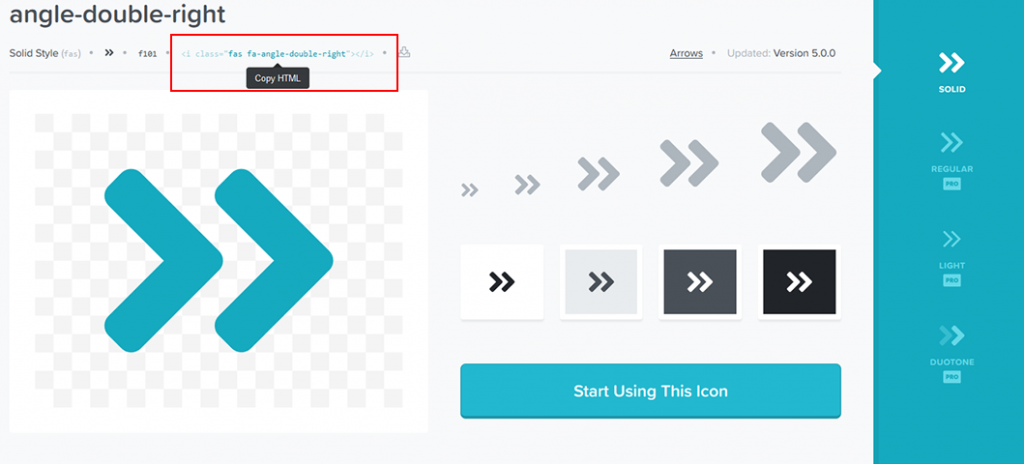
Font Awesomeアイコンリストのページで使用したい、アイコンをクリックします。

このように表示されたら「Copy HTML」をクリックしてコピーします。

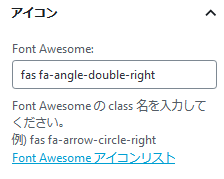
下記のように先ほどコピーした、アイコンのclassを貼り付けます。

★アイコンの色の変更
アイコンの挿入方法の手順でアイコンを挿入しました。
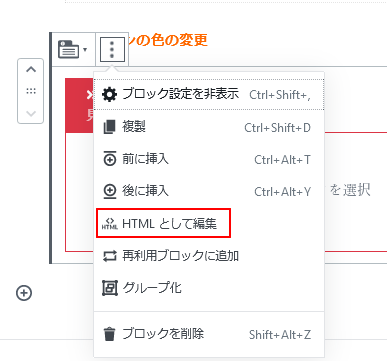
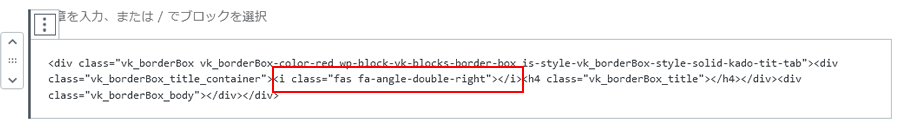
次に、赤枠の「HTMLとして編集」をクリックします。

赤枠の所がアイコンのHTMLです。
アイコンiタグに好きな名前をclassに追加します。

「aikon」をclass名に追加しました。
<i class="fas fa-angle-double-right aikon"></i>追加したclassにcssで色を指定します。
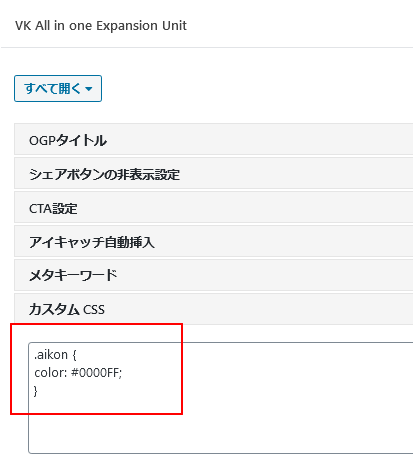
ページ下の「VK All in one Expansion Unit 」を開きカスタムcssに追加します。
これで、アイコンの色が変更できました。

まとめ
ますます使いやすくなりました!
「VK Blocks Pro」は「Lightning Pro」で使用できるプラグインです。


