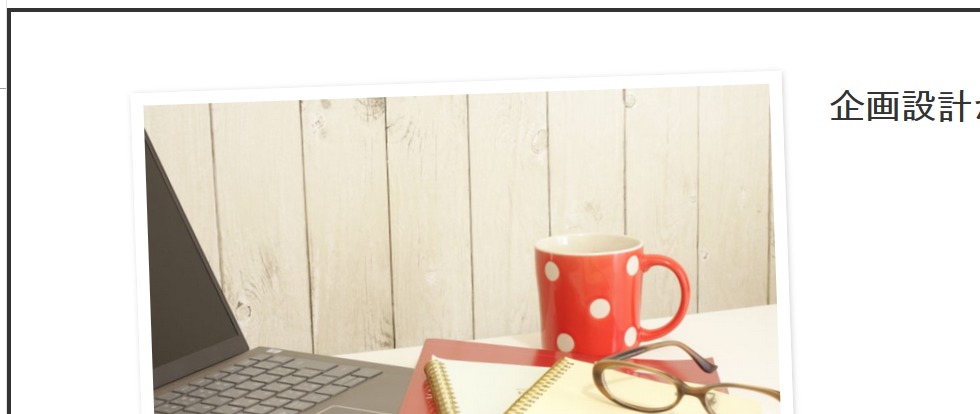
Lightning Outerブロックの枠線が表示されている!

Lightning Outerブロックは、コンテンツの外側となるブロックです。
Outerブロックを配置して、その中に色々なブロックなど他のブロックを入れてられます。
また、Outerブロックは、背景色や枠の色を指定出来たり、区切りを傾斜や波などで指定出来たりとデザイン性をあげる効果が期待できるブロックです。
このように表示されるようになったサイトは、テーマはLightning ( G3 ) + Lightning G3 Pro Unit(有料版)を使用して作成しています。
WordPress バージョン6.0アップ後に表示される
作成時には表示されていなかったOuterブロックの枠線が黒く表示されています。
なぜでしょうか?
WordPressのバージョン6.0にアップされていたのでそれが原因かなとも思われますが?

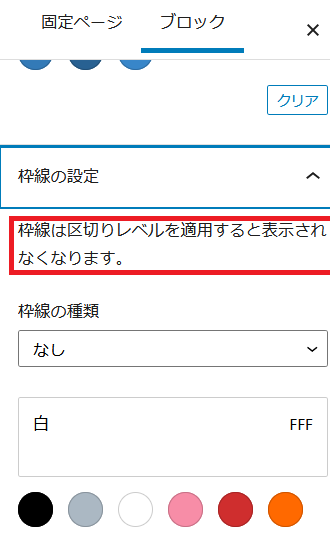
Outerブロックの枠線が黒く表示されているページ、「枠線の設定」のところをみてみます。
枠線は区切りレベルを適用すると表示されなくなります。
とあります。
今回このページでは区切りレベルを適用していませんでした。

Outerブロックの枠線を表示されなくするには
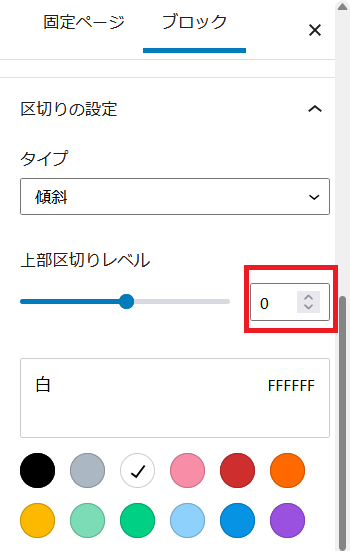
枠線の区切りレベルを適用すると枠線は表示されなくなるので、タイプを選び、上部区切りレベルの「0」を「1」に変更します。色は白を選んでおきましょう。
これで、Outerブロックの枠線は表示されなくなりました。

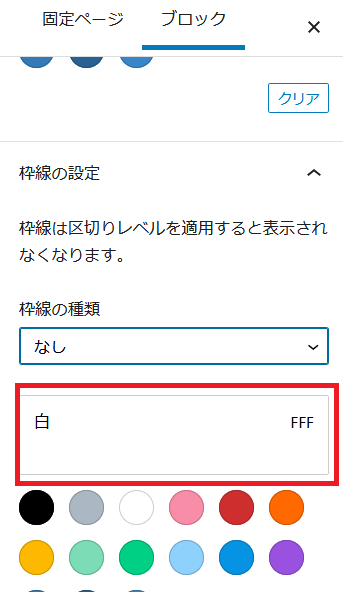
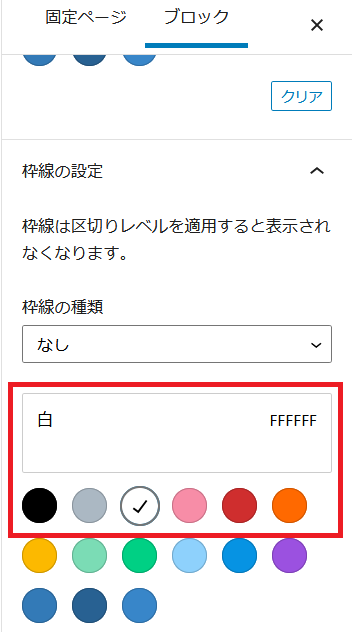
Outerブロックの枠線が黒く表示されているページ「枠線の設定」は下記のようになっています。
枠線の色を白に指定することで枠線が見えなくなりました。

枠線を白に指定します。
これで枠線が白になり、背景が白なので結果枠線が見えなくなりました。

今回はこのようにして対処しました。
WordPressのテーマ、プラグインのバージョンアップに伴い表示が変わることがあります。
手動にてバージョンアップを行う前には、バックアップ用プラグイン「UpdraftPlus」でバックアップを取ってから行うことをお薦めします。
復元も簡単、バックアップ用プラグイン「UpdraftPlus」