アドセンス自動広告が表示されるようになりました!

今までどうしてなのかわからなかった、アドセンス自動広告が表示されなくなった原因が分かり表示されるようになりました。
アドセンス自動広告が最初に表示されなくなった最初の原因
Googleアドセンス審査通過後、自動広告のコードをブログに貼るときにミスをしてしまいました。
自動広告のコードは<header></header>の間に挿入するとあったので、Wordpressのテーマの「header.php」の <header></header> に自動広告のコードを挿入しました。
すぐに自動広告が表示されるようになったので安心していました。
そのあと、自動広告が表示されていないことに気づきました。
それと同時に、テーマの更新をしたことを思い出しました。
やってはいけない、単純ミスを犯していました。使用しているテーマは「Lightning pro」でこちらのサイトにこのように書かれています。
Lightningの元のデータをカスタマイズしてもバージョンアップの際には全て新しいデータで上書きされてしまうので、カスタマイズの際には子テーマでのカスタマイズを推奨しています。
多機能プラグイン「VK All in One Expansion Unit(通称:ExUnit)」を同時に利用することが推奨されており、 EeUnitの「広告の挿入」機能を利用すると。AdSenseの自動広告は運営者ID(pub-xxxxのxxxxの部分)をコピペするだけで導入出来るようになりました。 とあったのでこちらで挿入することにしました。
自動広告の表示がされない、ページビューがカウントされないが続きました。
どうにかしたいと、広告ユニットを作成しそちらを EeUnitの「広告の挿入」やウイジェットに貼りました。こちらは表示され表示回数やクリック収益も表示されていました。なぜ、 自動広告の表示がされないくて、ページビューがカウントされていないのかことあるごとに調べていました。
自動広告の表示がされない、ページビューがカウントされていない原因
アドセンスの広告設定などで調べると「AdSense ヘルプ」のページ表示されます。そのメニューの中にヘルプ センターがあります。
藁にもすがる思いでこちらをクリックしました。

よくある問題のトラブルシューティングとあります。こちらをクリックしてみました。

広告に関するトラブルシューティングとあります。何か期待してしまいます。

広告が表示されない最も一般的な理由とあります。一つずつチエックしてみました。
「AdSenseコードが正しくい挿入されていない」の所に、「コードの挿入ガイド 」がありました。
以前からコード <header></header> 内に表示されているかソースを見たりしていたのでこちらが気になります。

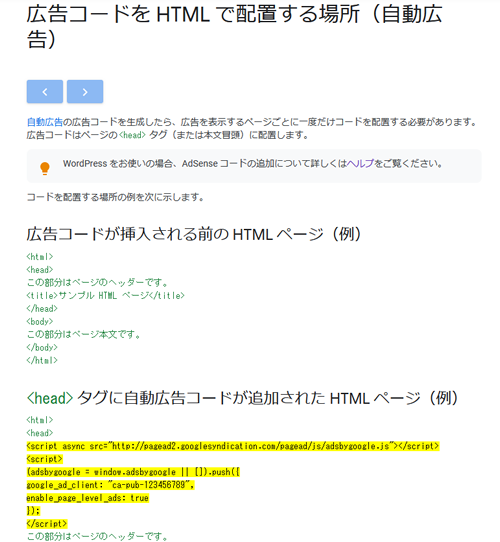
広告コードをHTMLで配置する場所(自動広告)が気になり見ました。

例として挿入されたコードが書いてあるので、ミルクのサイトのソースに表示されているコードと見比べてみました。
ビックリ、余計なコードがミルクのサイトには表示されています。
新しい自動広告になってからのコードを、 WordPressのテーマ「Lightning pro」の子テーマに「header.php」 を作成し <header></header> の間に自動広告コードを貼りました。
すぐに自動広告が表示されるようになりました、それと同時にページビューがカウントもカウントされるようになりました。
ミルクの場合はここで原因が分かりました。
こちらでも原因が分からない場合には、「ヘルプセンターに関するフィードバックを送信」へ問題点を送信するのも一つの手段だと思います。
結果として
① WordPressのテーマをカスタマイズする時には、子テーマを作成しそちらで修正すること。
② WordPressのテーマに、AdSense 自動広告コードなど挿入した時にはソースをみて確認すること。
本当にわかってみればどうでもない単純ミスでした。
ミルクのような失敗をしないよう参考になればと思います。


