プラグイン「LoftLoader」で「ローディングアニメーション」を実装!

このブログの管理人ミルクは、フリーランスにてホームページ制作をおこなっています。
先日もお客様に、ホームページが開くときにロゴがぱっと見えるようにして欲しいとのご依頼を頂きました。
ミルクが頼りにするのはネットの世界、さっそく色々検索しているうちにページ読み込みまでの間に見せるアニメーションを「ローディングアニメーション」といい、その「ローディングアニメーション」を実装できるプラグインのあることを知りました。
プラグインもいくつかあるようですが、簡単に「ローディングアニメーション」が設置できそうなプラグイン「LoftLoader」を使用することにしました。
プラグイン「LoftLoader」は有料版と無料版があります、ミルクは無料版を使用しましたのでそちらの設定について書きます。
LoftLoader

まずは、プラグイン「LoftLoader」をインストールします。
プラグインのインストールについてはこちらの記事をご覧ください。
WordPressでのプラグインのインストール方法
LoftLoader 設定
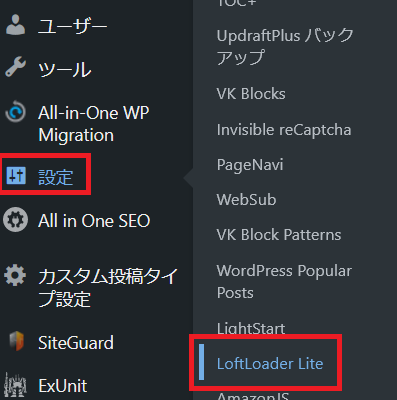
➀ 管理画面 ⇒ 設定 ⇒ 「LoftLoader」をクリックします。

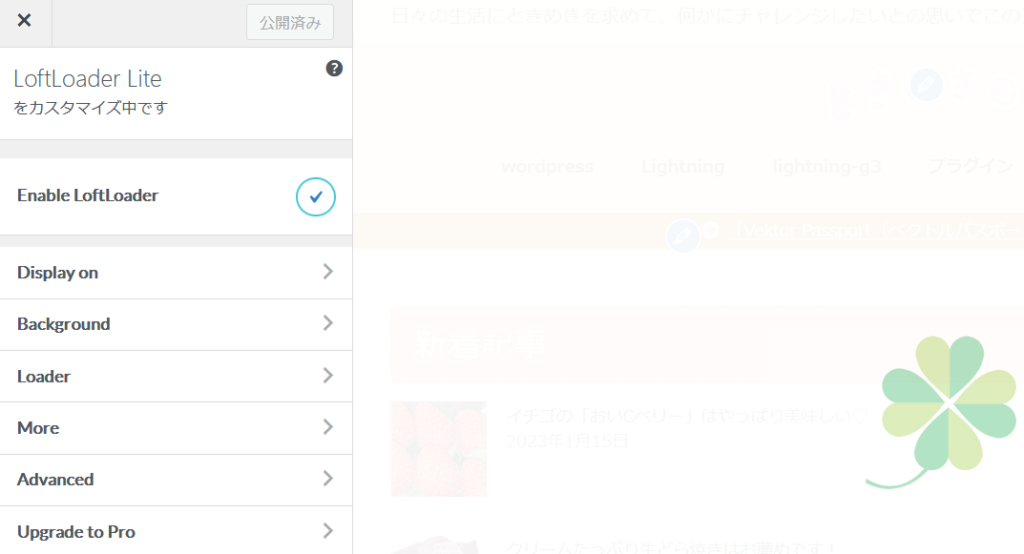
② このような画面が表示されます。
ここでの設定については下記で説明します。

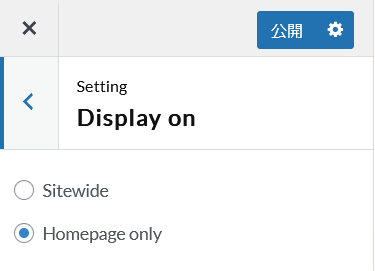
★ Display on
Display on をクリックすると下記のようなページになります。
「ローディングアニメーション」をどのページで表示させるのかここで設定します。
Sitewide・・・サイト全体
Homepage only・・・トップページだけ

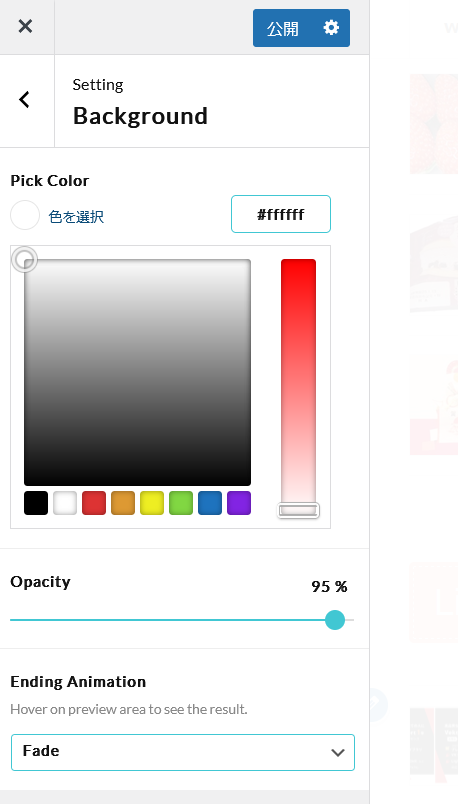
★ Background
ここでは、「ローディングアニメーション」の背景色、透明度、アニメーションを設定できます。
背景色については下記で設定できます。

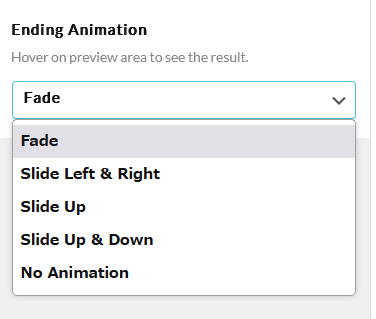
アニメーションについては下記で設定します。

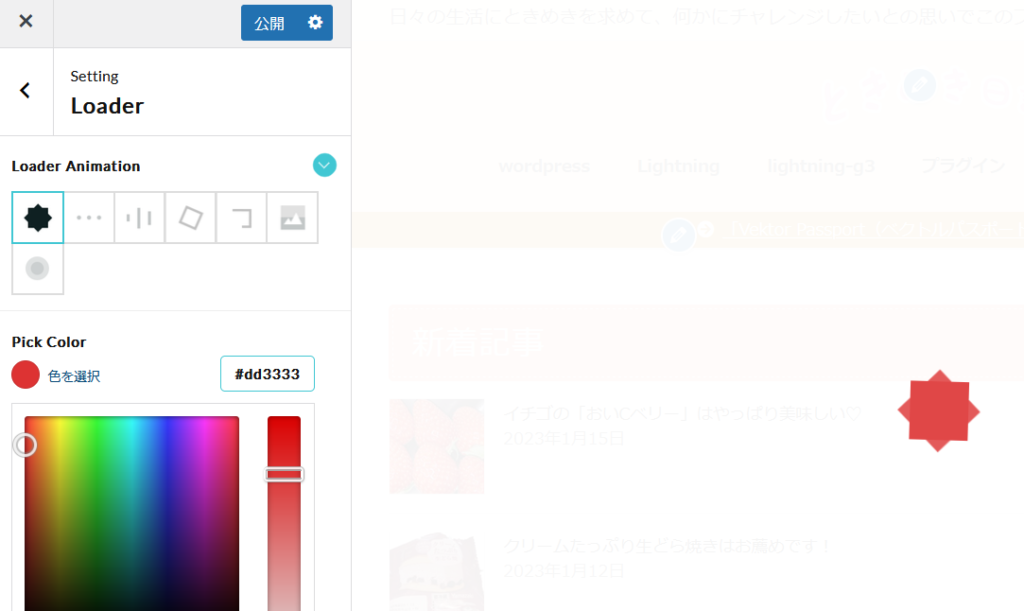
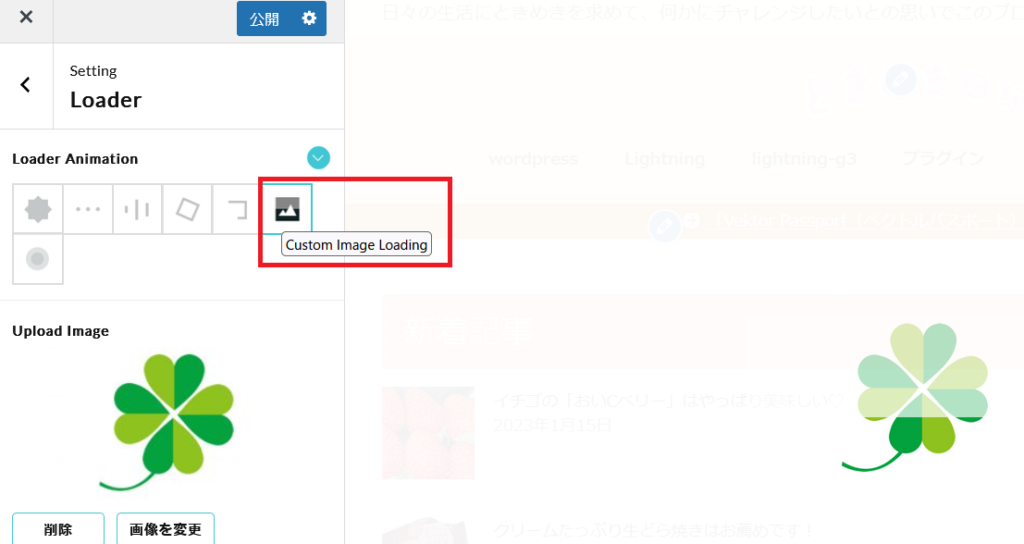
★ Loader
ローディングアニメーション(5種類)とオリジナル画像を設定することができます。
下記のようにアニメーションと色の設定ができます

オリジナル画像を設定する時には、赤枠のところをクリックします。
使用したい画像をアップロードします。

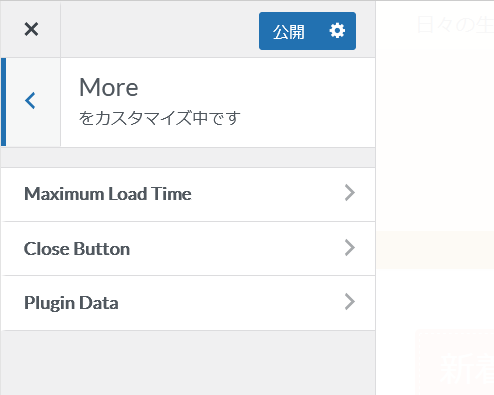
★ More
ロード画面の表示時間の設定がです。
下記のような設定ができますがMaximum Load Timeのみの設定で大丈夫です。
Maximum Load Time ・・・ローディング時間の最大値
Close Button・・・ローディング画面の閉じるボタン設定
Plugin Data・・・プラグインを停止したときにプラグインのデータを残すかどうか。

★その他の項目
「Advanced」 「Upgrade to Pro」については設定なしで大丈夫です。
「ローディングアニメーション」をプラグイン「LoftLoader」を使用することで簡単に設定できました。
プラグインの使用方法をすぐに忘れてしまうので備忘録として書きました。
簡単なのであなたのブログにも設定してみてください。


