メンテナンスモード表示プラグイン「LightStart」使用方法

こんにちは、ミルクです。
WordPressでサイトを制作している時や更新・リニューアル時にメンテナンス中であることを表示してくれるプラグイン「WP Maintenance Mode」を今まで使用していました。
新しく作成するサイトにプラグイン「WP Maintenance Mode」をインストールしようとしましたが見つかりません。
下記のようなプラグイン「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」が表示されます、「WP Maintenance Mode」の作者と一緒なのでこちらのプラグインを使用することにします。

プラグインのインストールについては以前に書いたこちらを参考にしてください。
WordPressでのプラグインのインストール方法
プラグインの設定
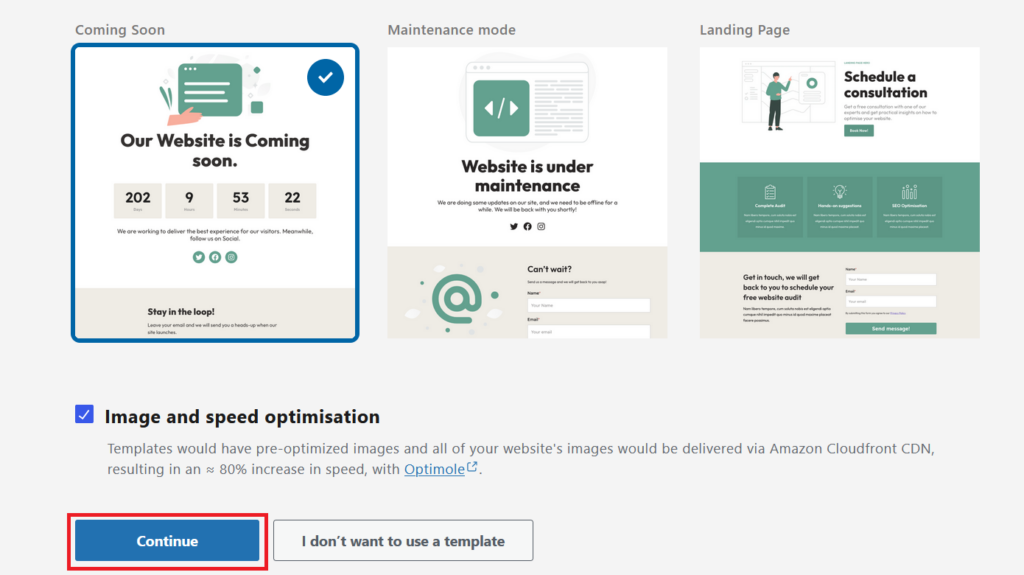
プラグインをインストールして有効化をクリックすると、下記のような画面が表示されます。
左端のテンプレートと画像最適化プラグインにチェックが入った画面です。
テンプレートはお好きなものを選んでください。
画像最適化プラグインのチェックはすでに他の画像最適化のプラグインをサイトに入れているのなら、チェックを外してください。
「Continue」をクリックします。

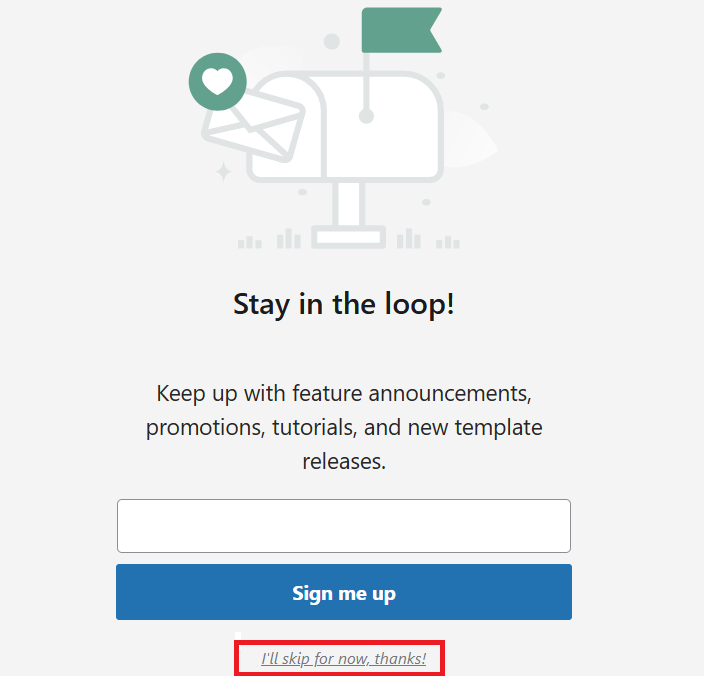
このような画面が表示されたら、一番下の「I’ll skip for now, thanks!」をクリックして次のページへ。

次のページが表示されます。右側の「Go to Settings」をクリックして設定は終わりです。

メンテナンスモードの設定
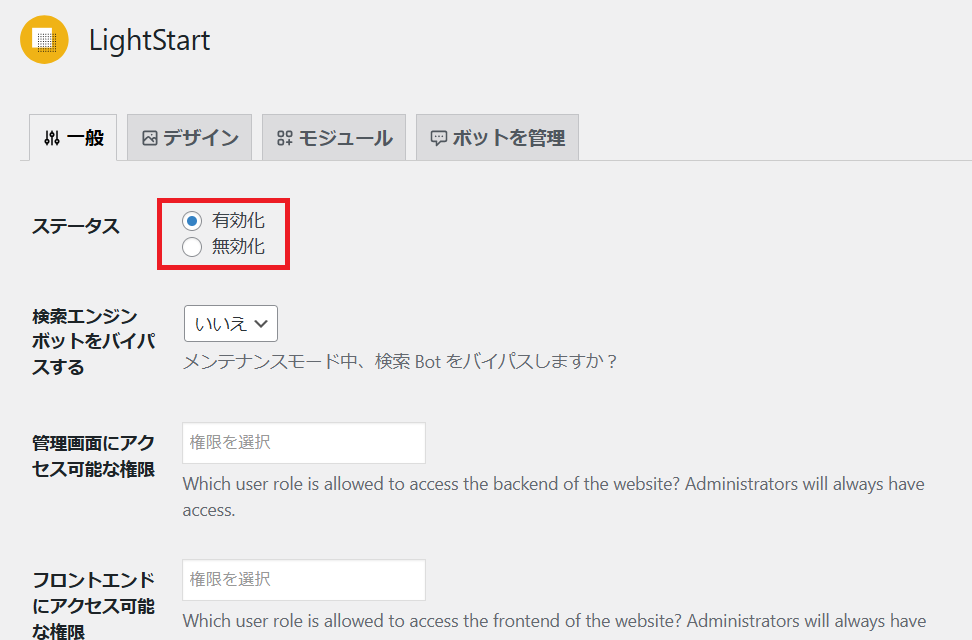
プラグインの設定が終わると下記のような画面が表示されます。
メンテナンスモードが有効化になっている状態です。

メンテナンスモードの「有効化」の設定で選んだテンプレートがサイトに表示されています。
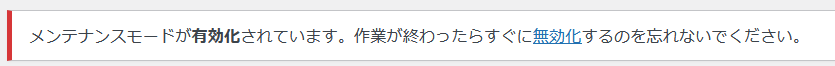
メンテナンスモードを有効化のままだと、ページ上部に下記のような注意が表示されます。
メンテナンスが終わったら「無効化」にすることをお忘れなく!!

メンテナンスモード・テンプレートのカスタマイズ
上記のメンテナンスモード設定では「有効化」の設定で選んだテンプレートがサイトに表示されています。
この表示をカスタマイズして日本語のテキスト表示などに変更してみます。
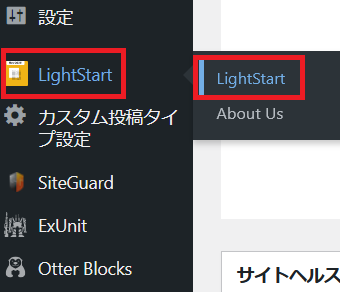
➀管理画面 ➡ 「LightStart」 ➡ 「LightStart」をクリックします。

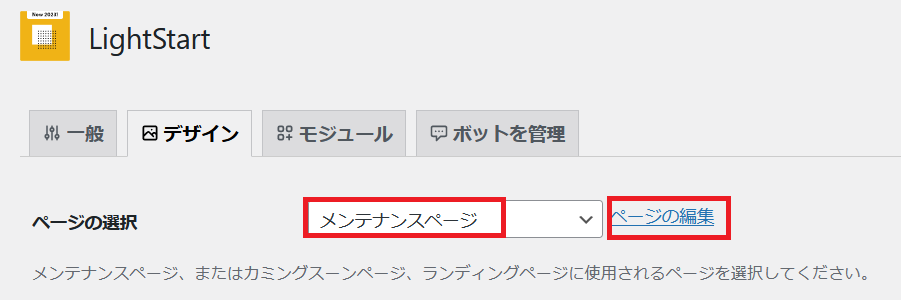
②このような編集画面が表示されます、デザインをクリックします。

③ページの選択が「メンテナンスページ」となっていることを確認して、ページの編集をクリックします。
また、同じページを固定ページ一覧の「メンテナンスページ」をクリックして開くこともできます。

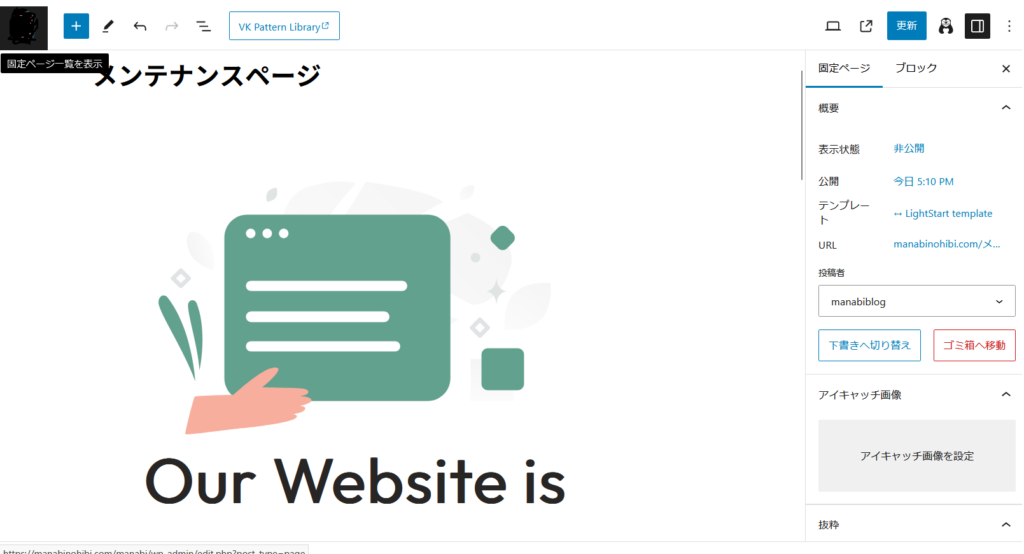
④メンテナンスページが表示されます。
テンプレートで不要な部分を削除します。
文章を日本語の文章に変更します。
「更新」をクリックします。

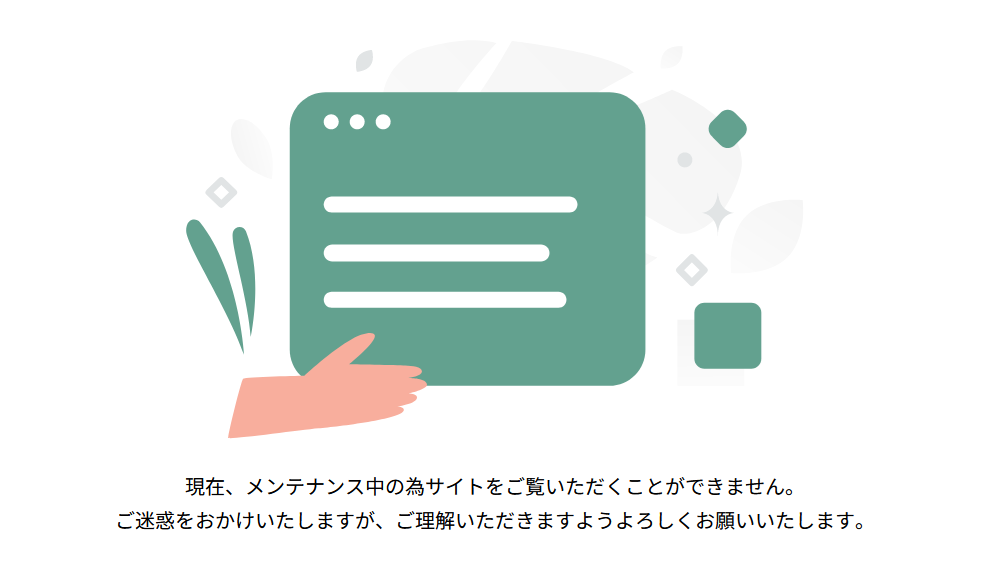
⑤サイトの表示が先ほど保存した内容に変更されて表示されているか確認します。

「メンテナンスモード・テンプレートのカスタマイズ」はこれで終わりです。
メンテナンスが終了したらメンテナンスモードが「無効化」にすることをお忘れないようにしましょう。


