Lightning Proの「LTG Media Posts BS4」で注意すること!

「VK Blocks Pro の投稿リストブロック使用時の注意点」で紹介しました!
投稿リストブロックはBootstrap4対応スキン専用
ということで、このブロブも「Variety Ⅱ(Bootstrap4)」に変更しました。
VK Blocks Pro の投稿リストブロック使用時の注意点
LTG Media Posts(非推奨)になっていた
Bootstrap4に変更したことで、今まで使用していたLTG Media Posts(非推奨)になり、新しくLTG Media Posts BS4があります。
やはりここは非推奨はやめて、LTG Media Posts BS4に変更することにしました。

LTG Media Posts BS4 について
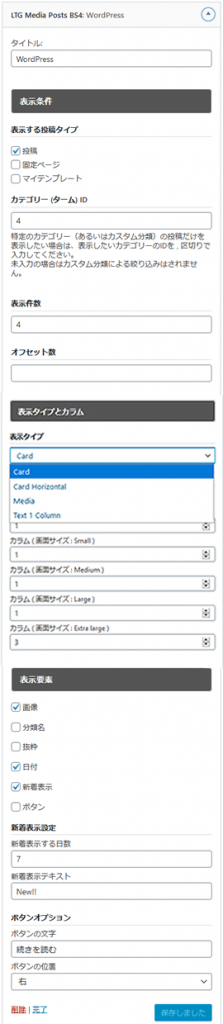
LTG Media Posts BS4は、投稿リスト用のウィジェットです。
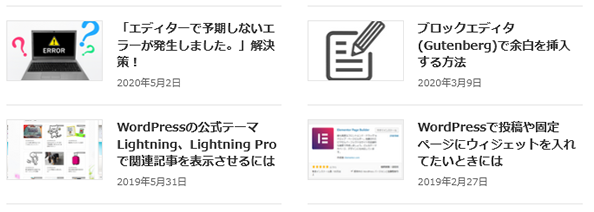
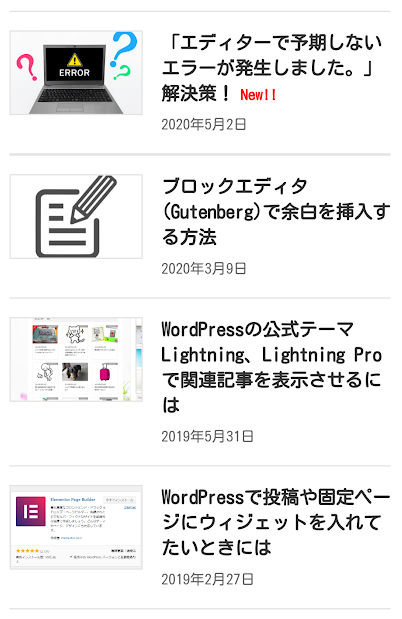
下記のように様々な表示形式が選択できます。
- 表示条件:表示する投稿タイプ、カテゴリー、表示件数などを選択できます。
- 表示タイプとカラム:表示タイプ、カラム数を設定できます。
- 表示要素:画像・カテゴリー・抜粋・日付など表示させてい項目が選べます。
- 新着表示設定:投稿記事に新着と表示させるなどの設定ができます。
- ボタンオプション:表示要素でボタンを選択した時に、ボタンの位置や文字が設定できます。

【表示タイプにテキスト1カラム】
このように投稿リストをテキスト表示することもできます。

カラム数で注意したい事!
列、1〜4の数字で入力してとあります、画面サイズは下記の表のようになります。
レスポンシブデザインでの表示を簡単に変更できます。
| Extra small | Small | Medium | Large | Extra large | |
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| Screen width | <576px | >=576px | >=768px | >= 992px | >= 1200px |
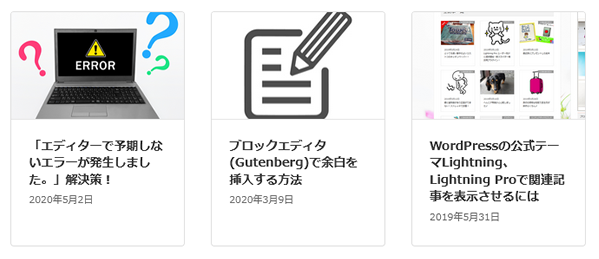
例:表示タイプCard、 Extra small~ Largeまではカラム1をExtra largeはカラム3を選択


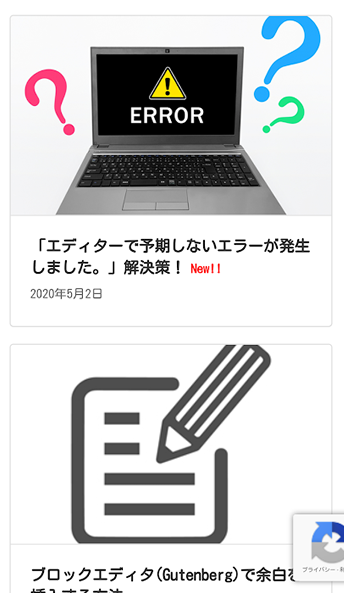
例: 表示タイプMedia、 Extra small~ Extra largeまでカラム2を選択


レスポンシブデザインがこのように簡単に変更できます。
あなたも思いのままに変更してみてください。


