WordPressで投稿や固定ページにウィジェットを入れてたいときには

WordPressでトップページ、サイドバー、フッターなどの作成時によく利用すのがウィジェットです。
そのウィジェットを固定ページや投稿ページでも使用したいと思ったことありませんか?
ウィジェットを固定ページや投稿ページでも利用できるプラグインには「Page Builder by SiteOrigin」や「Widgets On Pages」などがあります。
私はWordPressページビルダープラグイン「Elementor」を使用して固定ページや投稿ページでウィジェットを利用しています。
無料版を使用していますが色々と行える有料版のElementor Proもあります。

プラグイン「Elementor」のインストール方法はこちらを参考にしてください。
「Elementor」を使用して固定ページや投稿ページでウィジェットを使うには
このブログのメニューにある「ときめきの日々」「WordPressでのweb制作」「アフィリエイト」は固定ページで作成しています。
その固定ページに投稿ページの一覧を表示させたかったので、固定ページをElementorで編集することにしました。
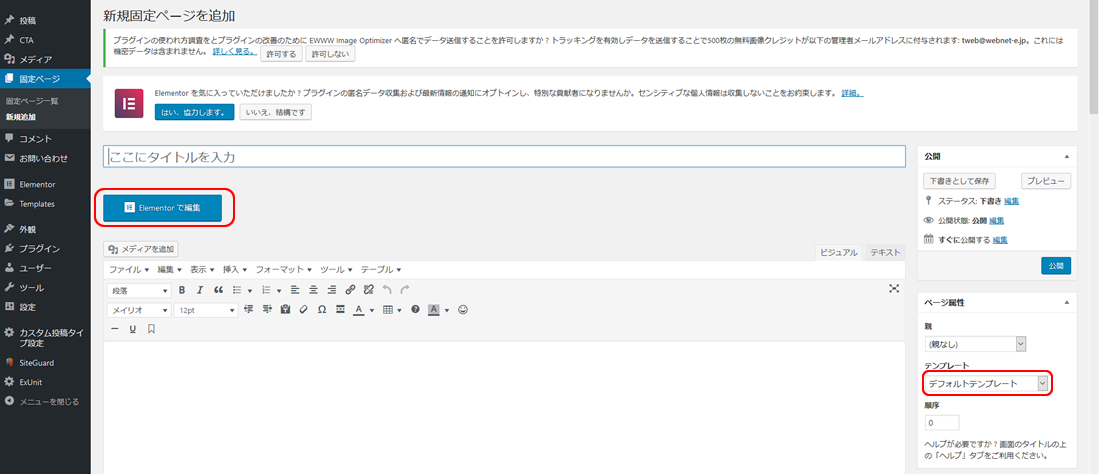
Elementorをインストールして有効にしておくと、新規固定ページを追加のページを開くと「Elementorで編集」が表示されています。
テンプレート ⇒ デフォルトテンプレート を選んで、「Elementorで編集」をクリックします。

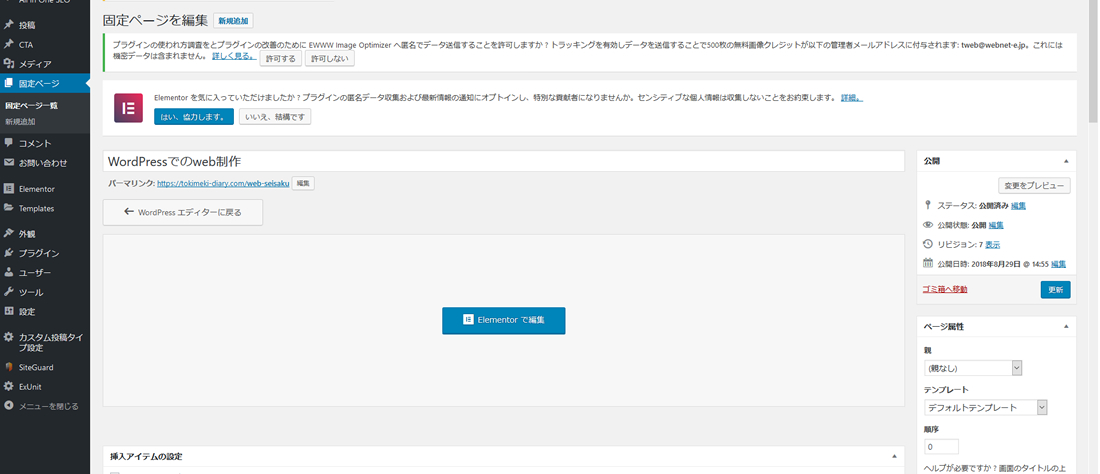
編集したい固定ページを開くとこのように表示されます。Elementorで編集をクリックします。

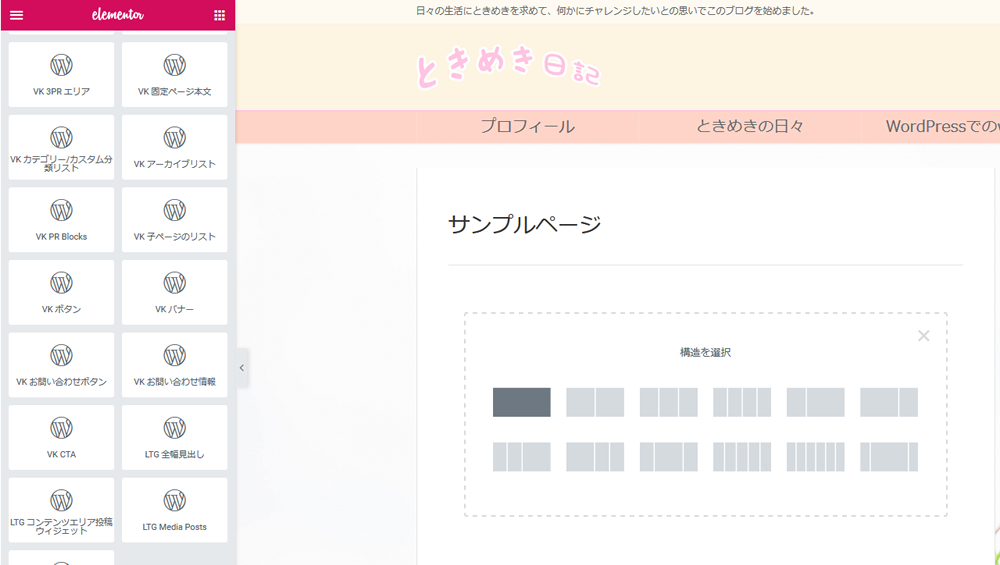
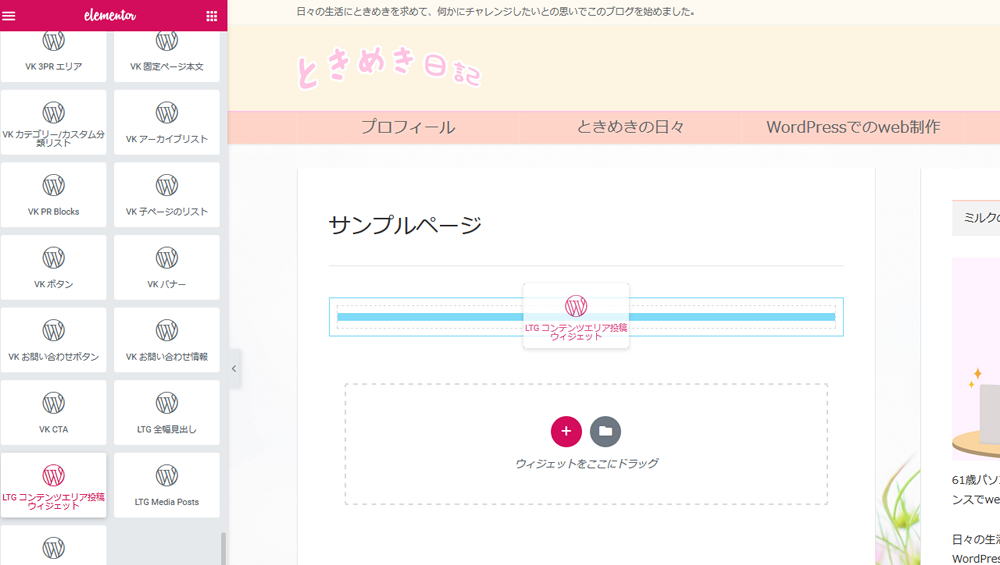
Elementorの編集画面になりました。サンプルページ下の赤枠の所にマウスを置くと「新しいセッションの追加」と表示されるのでクリックします。

新しいセクションの追加をクリックすると、「構造を選択」と表示されますここでカラム数を選んでクリックします、新しいセッションが追加されます。
カラム数やカラムの幅などはあとから変更することもできます。

1カラムを選びました。
①セッションの左端にマウスをあて、右クリックでカラムを編集することができます。
②をクリックするエレメント一覧が表示されます。
③をクリックするとwordpressのウィジェット一覧が表示されます。

挿入したいウィジェットを選び挿入したいカラムの所にドラッグします。

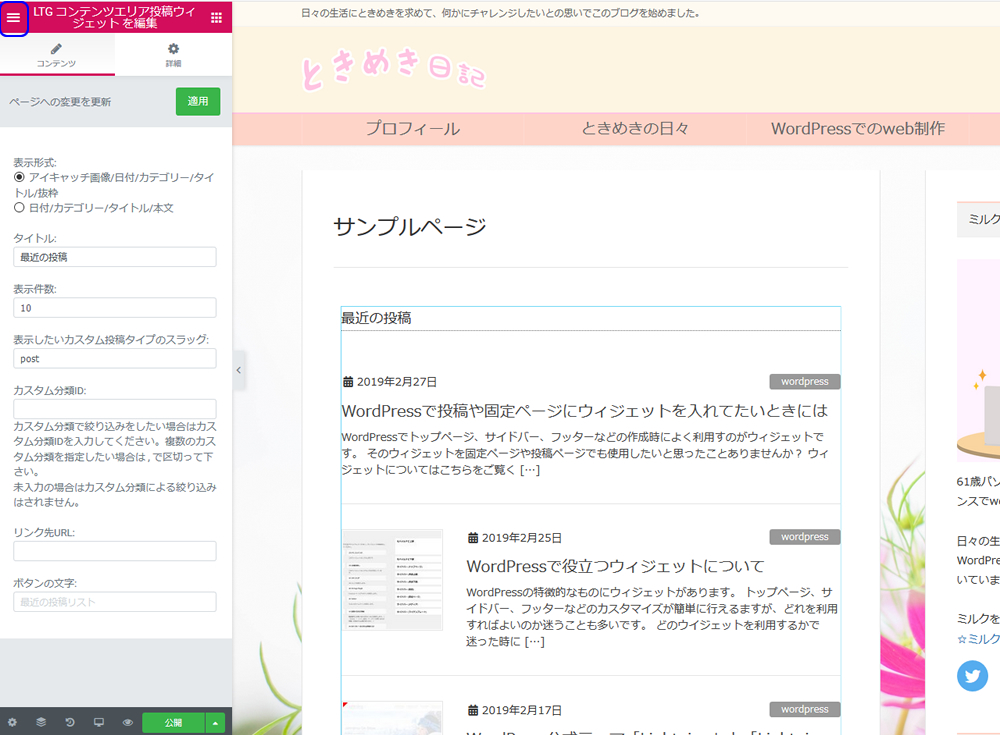
カラムの中にウィジェットが挿入されました。
左側のウィジェット編集で表示させたいカテゴリーなどを選び適用をクリックします。
右側に適用後のページが表示されます。
内容を確認しこれで良ければ左下の公開をクリックします。
編集が終わったので元のページへ戻るには、ウィジェット編集横の青枠をクリックします。

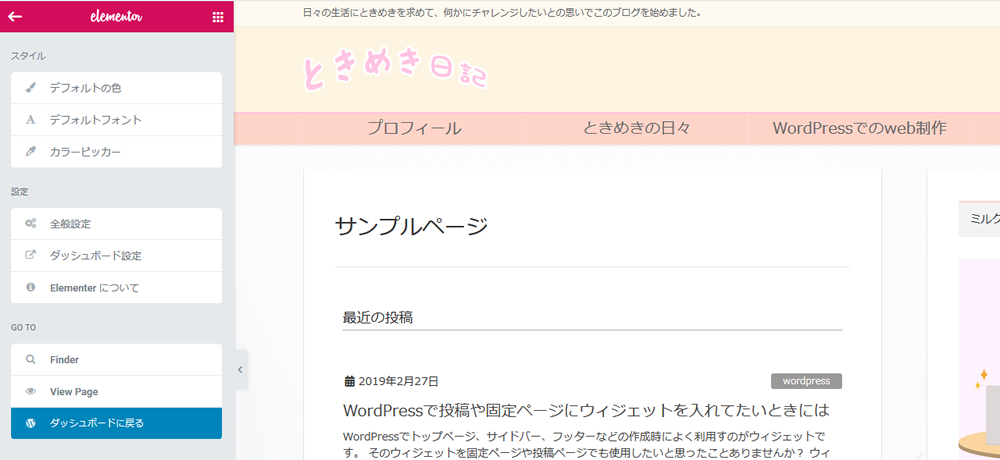
このような表示に変わります。
左側下のダッシュボードに戻るをクリックすると、固定ページ編集画面へ移動します。

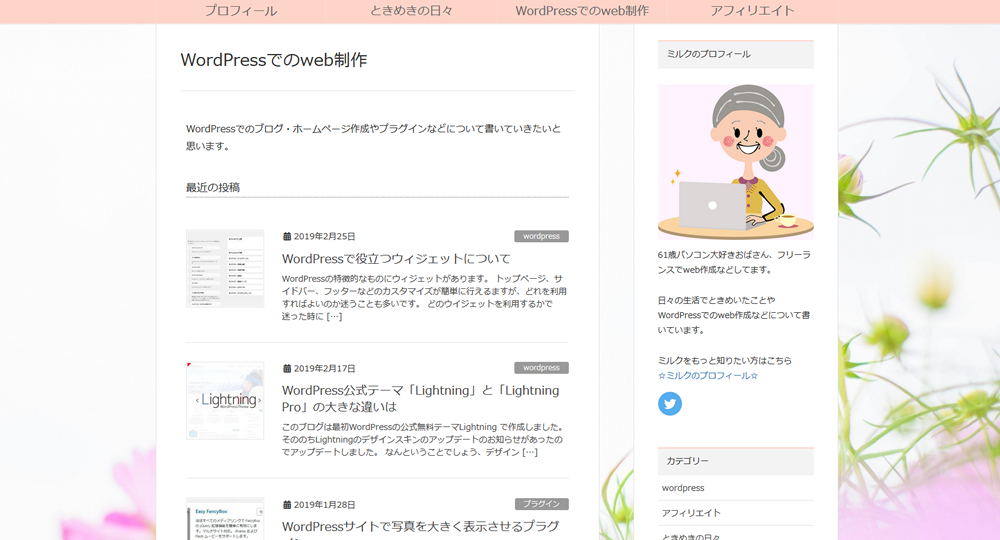
このようにして「WordPressでのweb制作」ページが作成できました。
このページではカテゴリーのwordprssとアフィリエイトの一覧を表示させるよう設定しました。

固定ページでの使用を書きましたが投稿ページでも同じようにしてウィジェットを使うことができます。
WordPressページビルダープラグイン「Elementor」はとても使いやすく、テンプレートを使用しての作成もできます。