ブロックエディタ(Gutenberg)で余白を挿入する方法

ブログを読んでいると、読みやすい文章とそうでない文章がありますね。
読みやすい文章には、適度な余白が入れてあります。
ブロックエディタを使い始めた時には、何がなんだかわからずに余白を入れることさできませんでした。

ブロックエディタで余白を挿入する方法
テーマLightning Proでプラグイン「VK Blocks」を使用している
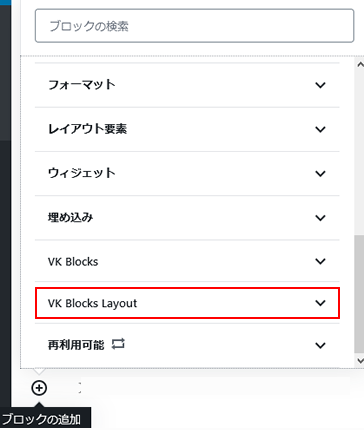
①ブロックの追加をクリックします。
②VK Blocks Layoutをクリックします。

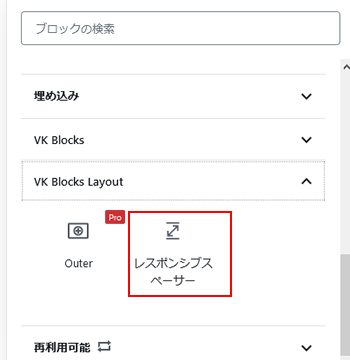
③レスポンシブスペーサーをクリックします。

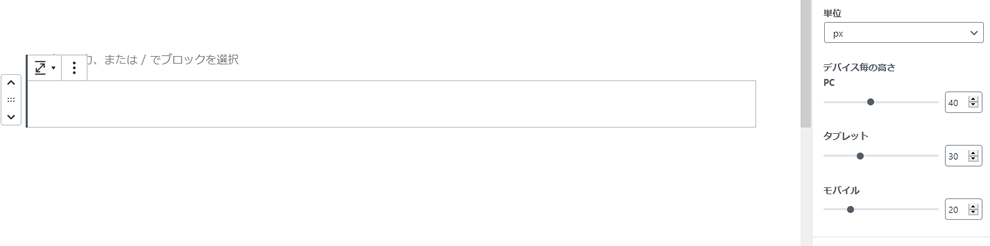
④ レスポンシブにも対応できPC・タブレット ・ モバイルの高さの設定ができます。
単位はpx ・ em ・ rem ・ vwと変更可能です。

テーマLightning Proでプラグイン「VK Blocks」を使用していない
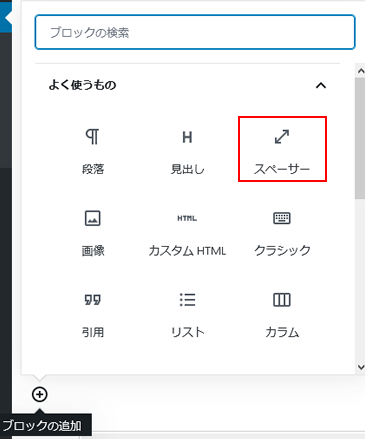
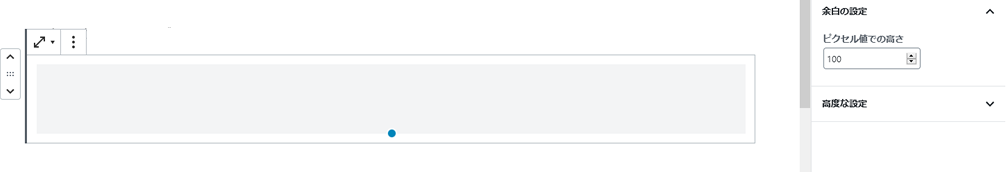
①ブロックの追加をクリックして、スペーサーをクリックします。

②余白をピクセル値で高さを設定できます。

ブロックエディタは使いづらいと思っていましたが、いろいろ備わっているものが使えるようになってくると、HTMLやCSSなど分からなくても装飾できたり、使えば使うほど便利だと思えるようになってきています。


