WordPress アイキャッチ画像サイズとOGP画像

ブログで投稿記事を書いた時に、一目で記事の内容が分かるように、記事が読者の目に留まるようにアイキャッチ画像を設定します。
多くのWordPressテーマでは、このアイキャッチ画像が連携しているFacebookやTwitterなどのSNSでOGP画像として使用されています。
Lightning Proでは、「ExUnit」の設定でアイキャッチに設定した画像を投稿記事又は、固定ページ本文の最初へ表示することができます。
また、表示させたくないページでは編集画面にある「アイキャッチ自動挿入をしない」へチェックを入れるとその投稿のみアイキャッチを非表示にすることが出来ます。
アイキャッチ画像表示設定
管理画面 ⇒ ExUnit ⇒ ExUnit をクリックします。

アイキャッチ画像自動挿入にチェックを入れて保存します。
これで設定は終わりです。

アイキャッチ画像非表示設定
投稿ページの文章入力下にある、アイキャッチ自動挿入をクリックして開くと「アイキャッチ画像を自動挿入しない」が表示されるのでこちらにチェックを入れます。
これでこのページには、アイキャッチ画像が挿入されません。

アイキャッチ画像のサイズは?
投稿記事又は、固定ページ本文の最初へ表示させることを考えると、アイキャッチ画像のサイズはどのサイズが良いのか考えてしまいます。
また、使用しているテーマによっても違いがあるので迷ってしまいます。
テーマによっては、1280px以上、または1920px以上でも良いと書かれているものもあります。
お薦めのサイズは、横1200ピクセル×縦630ピクセルのサイズです。
アイキャッチ画像とOGP画像
OGP画像とは、FacebookやTwitterなどのSNSでwebページやブログの記事がシェアされた時に表示される画像です。
多くのWordPressテーマでは、アイキャッチ画像がOGP画像として利用されています。
アイキャッチ画像作成で気を付けたい事
SNSによっては、正方形にトリミングされることもあるので画像作成時に気を付けましょう。
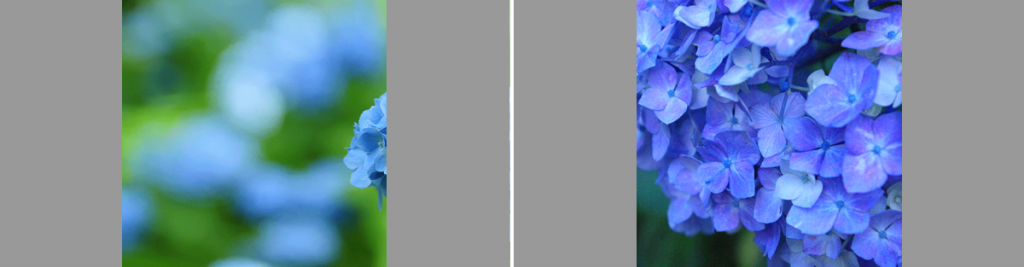
下の2枚の画像をアップしたとします。

正方形にトリミングされた時のイメージです。

被写体などのある画像の場合には、このように被写体が切れてしまいます。
被写体は画像の中央にあることが望ましいです。
作成したアイキャッチ画像が、FacebookやTwitterなどでどのように表示されるか気になります。
アイキャッチ画像は自動的に、それぞれのSNSのサイズにリサイズされてしまいます。
下記の方法でイメージとしての画像を見ることが出来ます。
Facebookの場合
OGP画像シミュレータは、作成したアイキャッチ画像をドラッグ&ドロップすることで、横長イメージと正方形イメージの両方を確認することが出来ます。
OGP画像シミュレータ
Twitterの場合
Card validatorを使用するには、Twitterアカウントでのログインが必要です。
記事のURLなどを入力して、「Preview card」をクリックするとTwitterでシェアした場合のイメージが表示されます。
Card validator
まとめ
アイキャッチ画像はこのように、連携しているSNSでも記事の顔として大事な画像です。
サイズがリサイズされて台無しにならないように、アイキャッチ画像サイズと被写体の位置に気を付けましょう。


