無料デザインツール「Canva(キャンバ)」でデザインしました!

こんにちは、ミルクです。
ブログのアイキャッチ画像やインスタ投稿画像など、簡単便利に使える無料デザインツールCanva(キャンバ)で画像をデザインしてみました。
Canva(キャンバ)とは?

Canva(キャンバ)は、オーストラリアのスタートアップ企業が提供する、グラフィックデザインツールです。
2013年に公開されてから、世界中の1,000万人以上に利用されています。2017年5月に日本版がリリースされました。日本語フォントと日本独自のレイアウトも充実しています。
Canva(キャンバ)料金は
Canva(キャンバ)の料金プランは大きく3つに分かれています。
- 無料プラン・・・・・25万点を超える無料テンプレート、数多くの無料の写真とグラフィックスを使用できます。
- プロプラン 12,000円/年額(年払い)・・・・・プレミアムツールとコンテンツを無制限で利用でき、プロ並みのデザインを簡単に作成できます。
プロプラン 1500円/月(月払い) - 企業プラン 3,000円/1人あたり月・・・・・チーム力を高める企業向けプラン。
Canva(キャンバ)に登録
さっそく、Canva(キャンバ)に登録してみたいと思います。
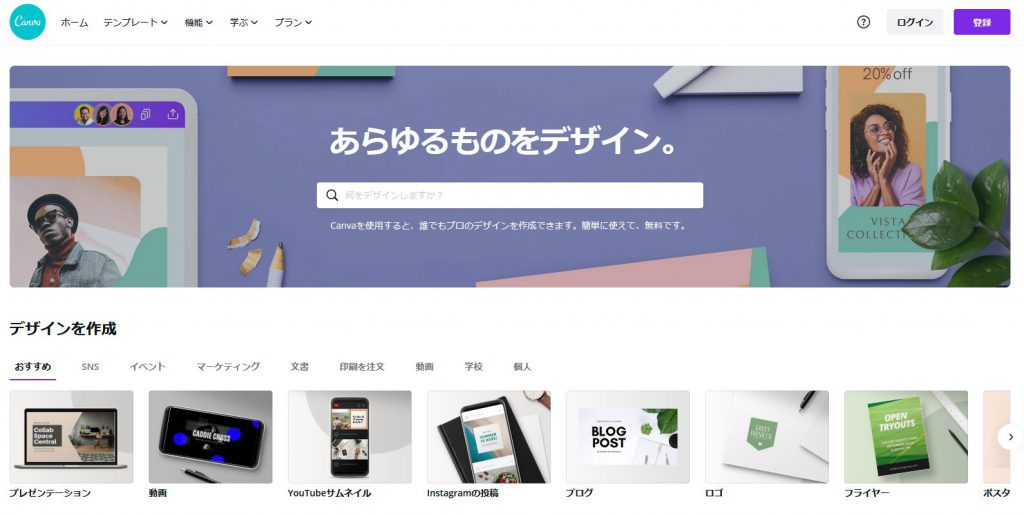
①Canvaのトップページ右上の「登録」をクリックします。下記ボタンよりCanvaのトップページへ。

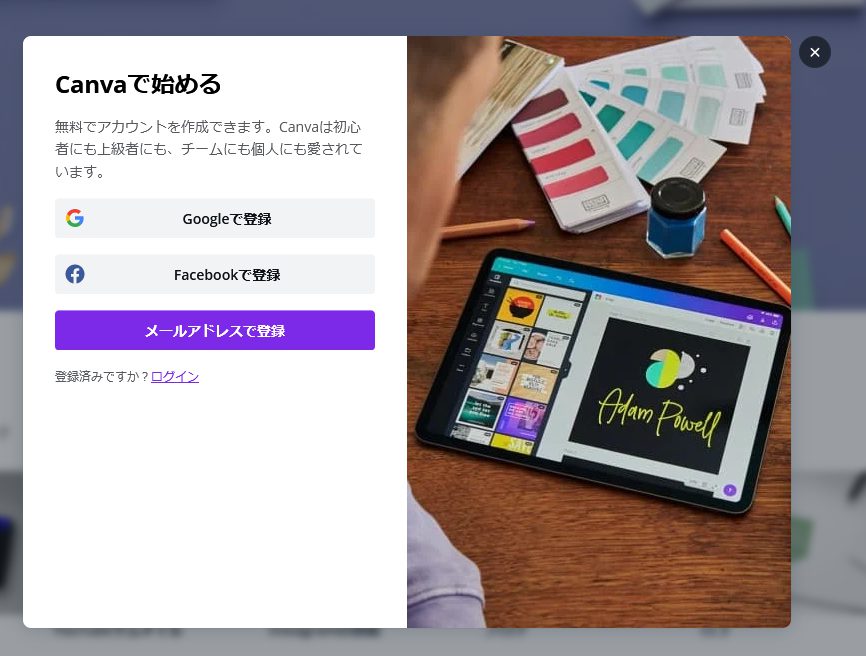
ご自身の好きな項目で登録します。
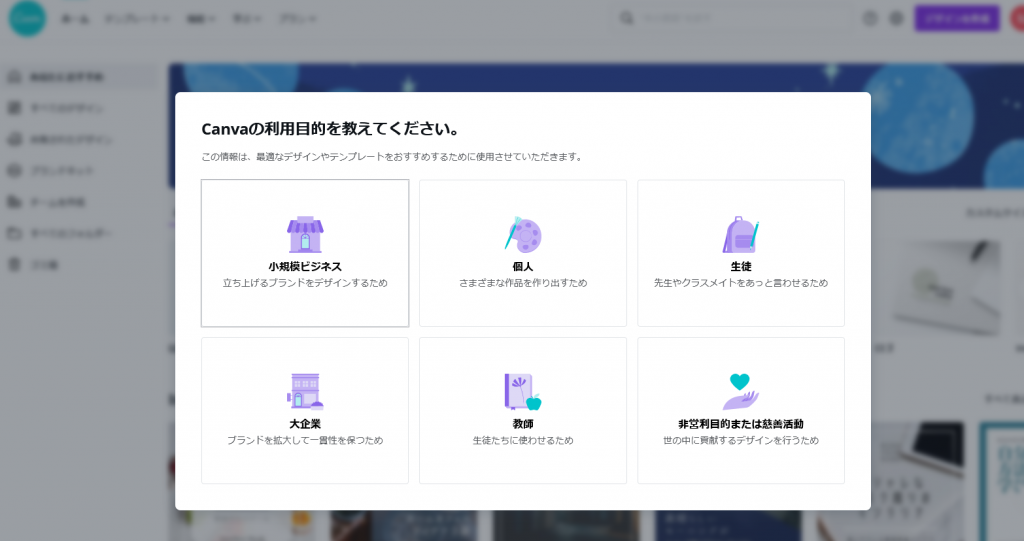
②利用目的の選択、ミルクは個人を選択しました。

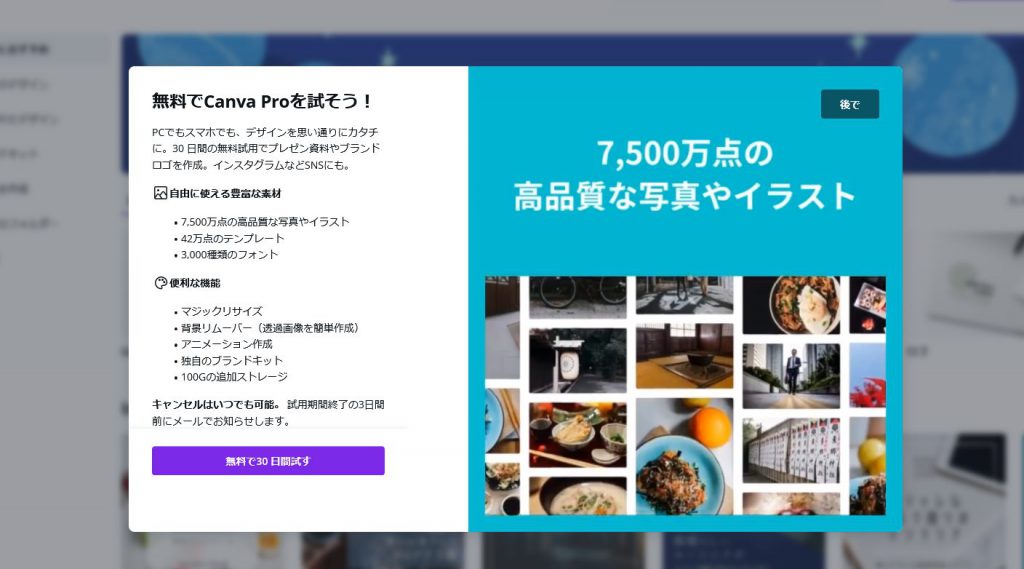
③無料でCanva Proを試そうと表示されるので無料登録の場合には「後で」をクリックして次へ進みます。
こちらで有料プランへの登録もできます。30日間の無料お試しもできます。

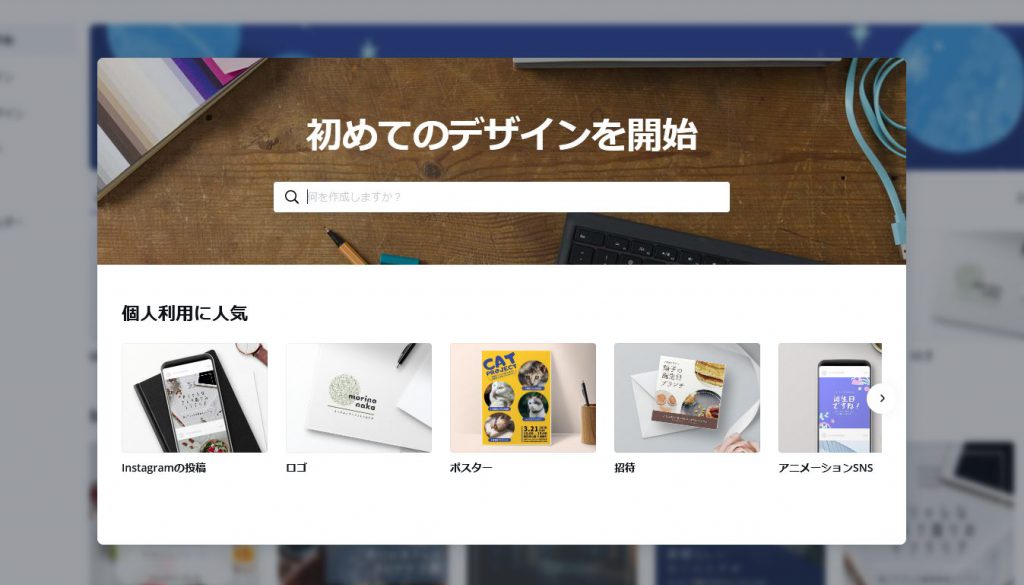
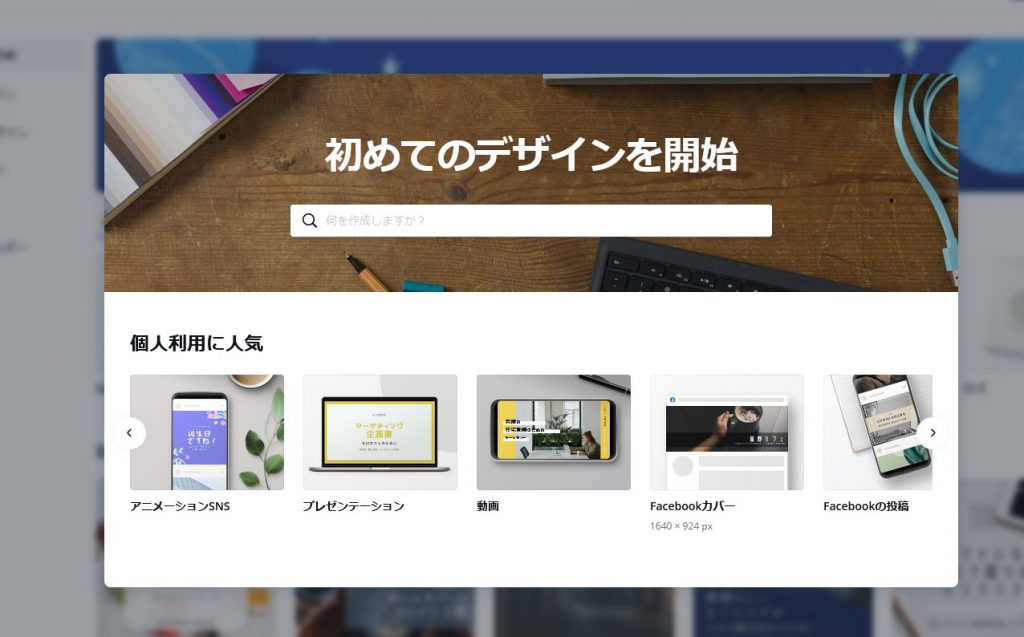
④このような画面が表示されてデザインを開始できます。
登録完了です。

Canva(キャンバ)でデザインしました!
テンプレートを選ぶ
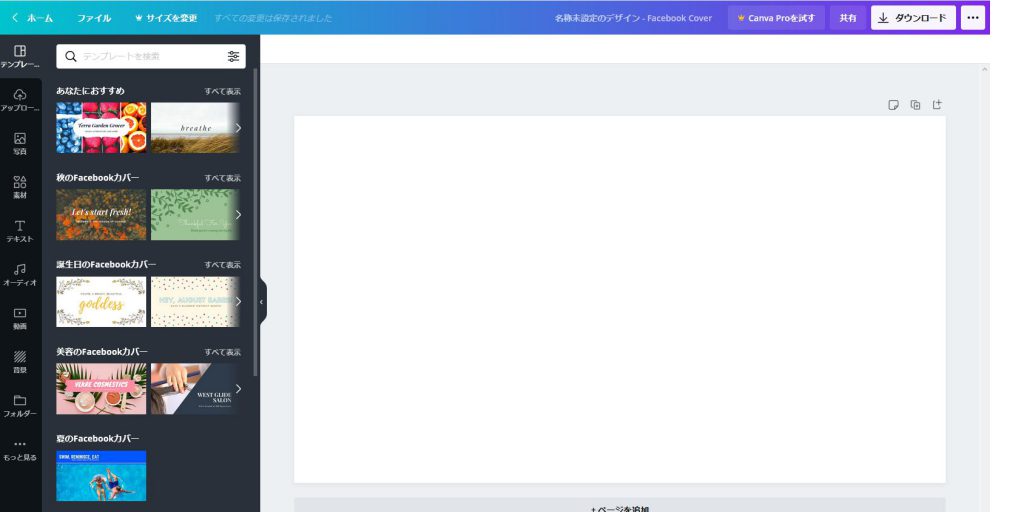
①お試しでFacebookカバーを作成してみます。Facebookカバーをクリックします。

②編集画面が表示されます。サイドバーにFacebookカバー用のテンプレートが並んでいます。
使いたいテンプレートをクリックします。

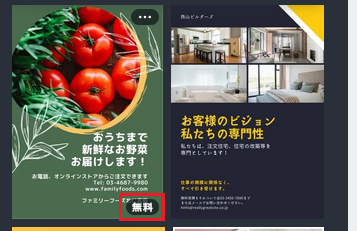
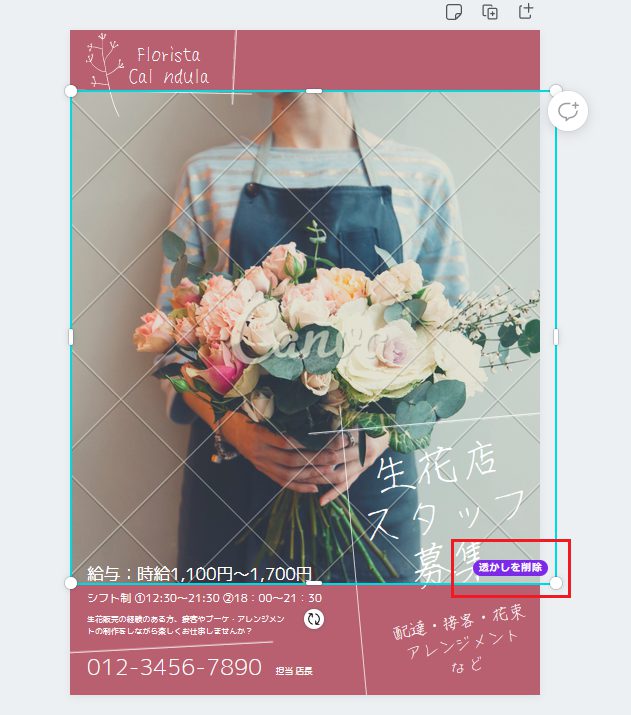
注)テンプレートや写真は無料と有料のものがあります。

無料のものはテンプレートや画像の右下に「無料」と表示されます。

「無料」の表示がないものを選ぶと写真に網かけの透かしが入ってしまいます。
右下に「透かしを削除」と表示されています。
透かしを消して使用したいときには、こちらをクリックして購入することになります。
③選んだテンプレートが編集画面に表示されます。

画像の編集
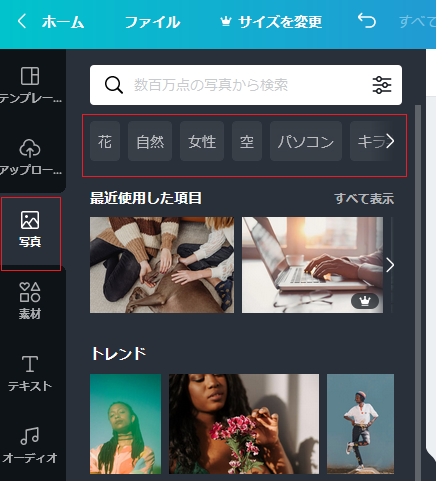
④画像を変更します。
左側の「写真」をクリックすると「花・自然・女性・・・・」のように表示されます。
使用したい写真のジャンルを選びます。

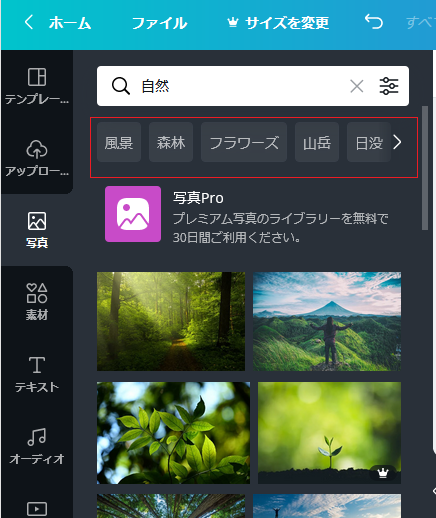
⑤自然を選ぶとその下に「風景・森林フラワーズ・・・」などのジャンルが表示されます。
他の種類を選ぶ時には、自然横の✖をクリックします。

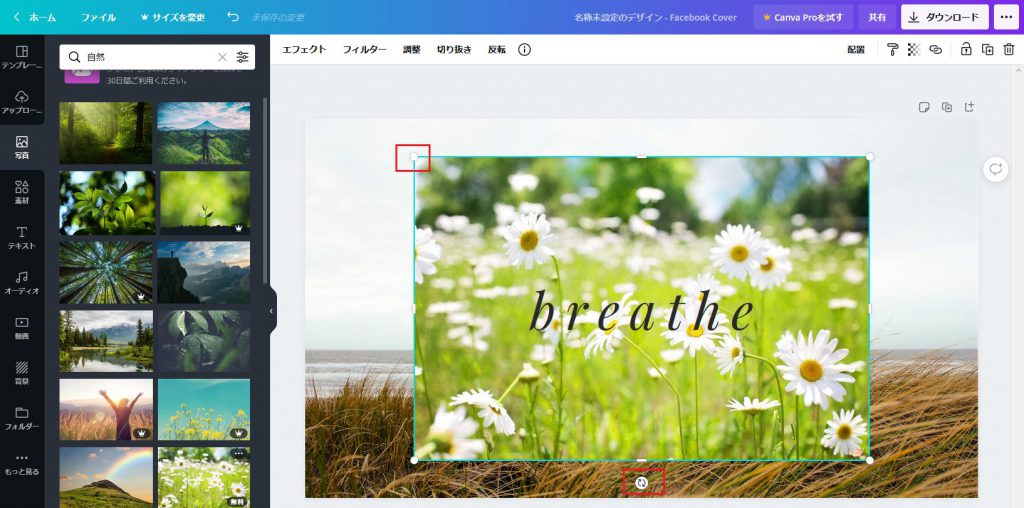
⑥自然の無料画像を選びクリックすると、編集画面に挿入されます。
角の〇にマウスをあてると↔が表示されるので移動させて画像サイズを変更します。
画像下の🔄を動かすと画像の角度を変更できます。

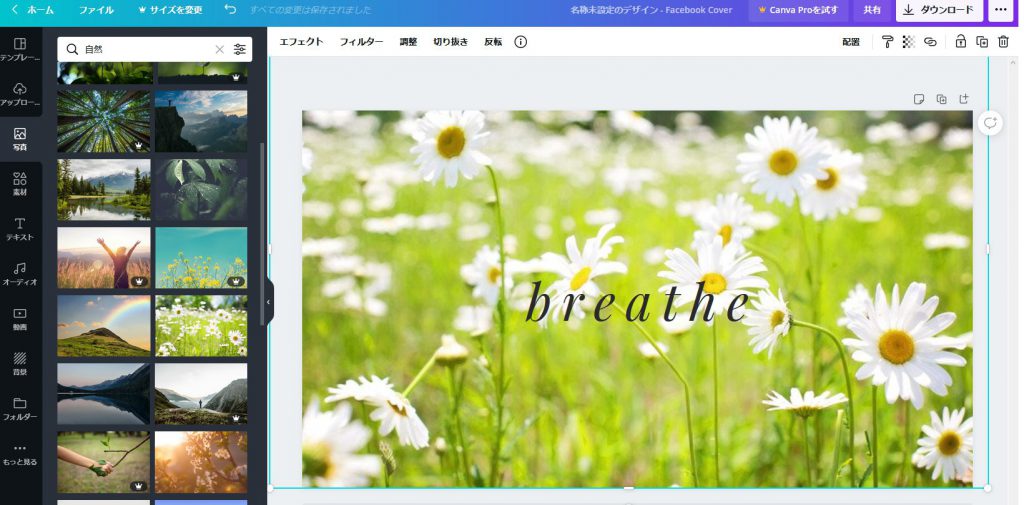
⑦画像をテンプレートサイズに変更できました。

テキストの編集
⑧テキストをクリックすると、下記のようにテキストの編集項目が表示され色々と自由に変更できます。
フォント、文字サイズ、文字色、太字、斜体、配置、透明度、リンクまで、これだけできると楽しい文字が作成できます。

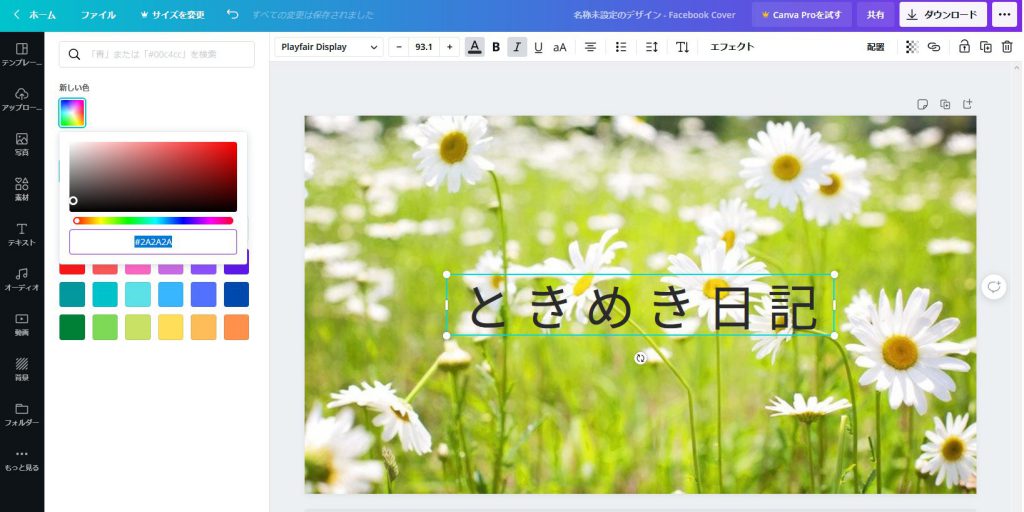
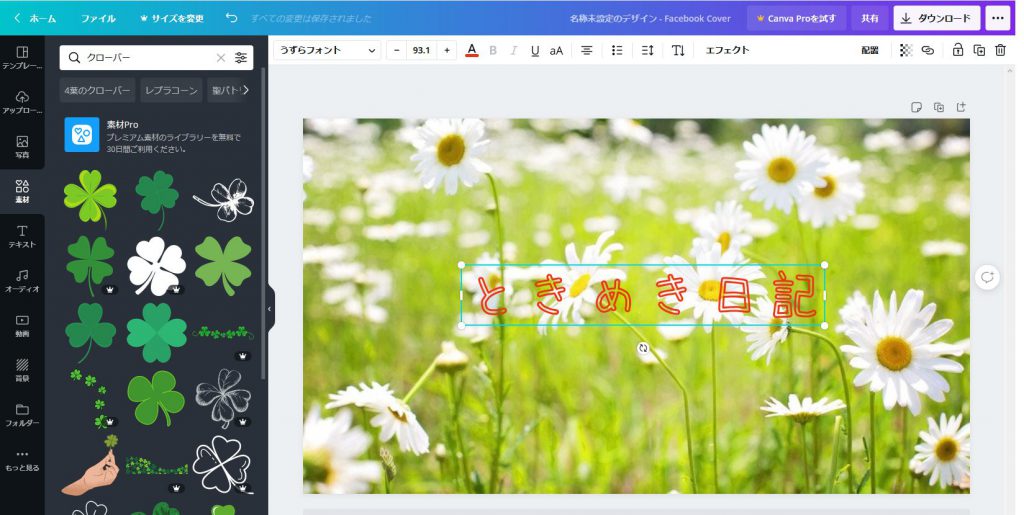
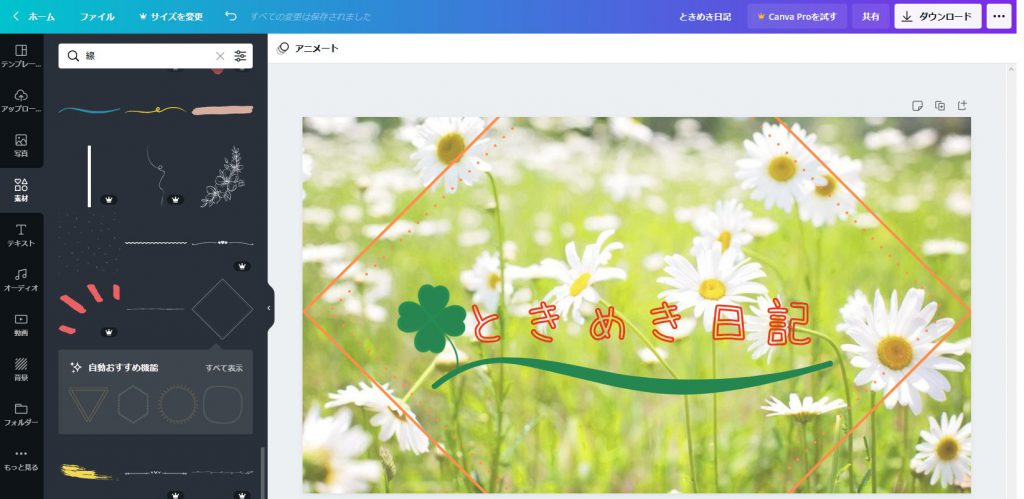
⑨テキストを「ときめき日記」に変更しました。
次に文字色の変更です。

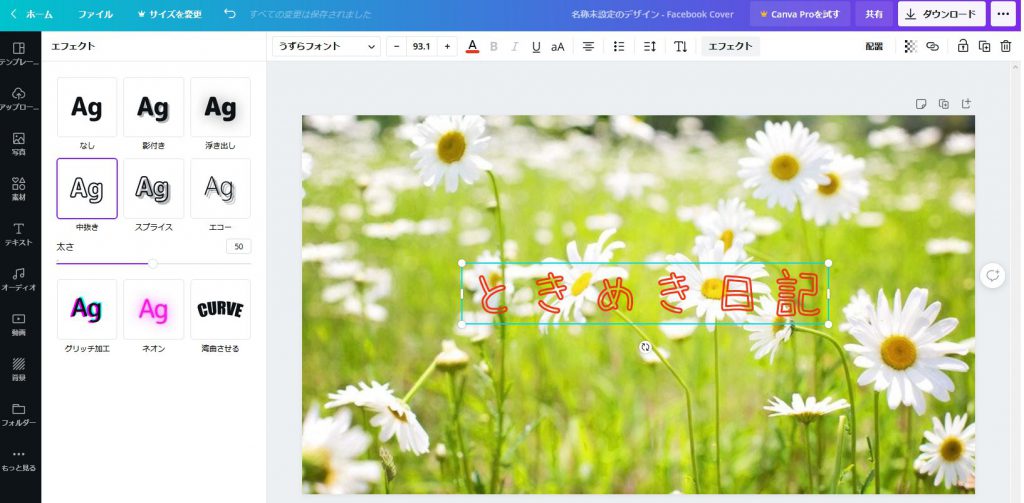
⑩文字色を赤にしました。次にエフェクト中抜きを選択しました。

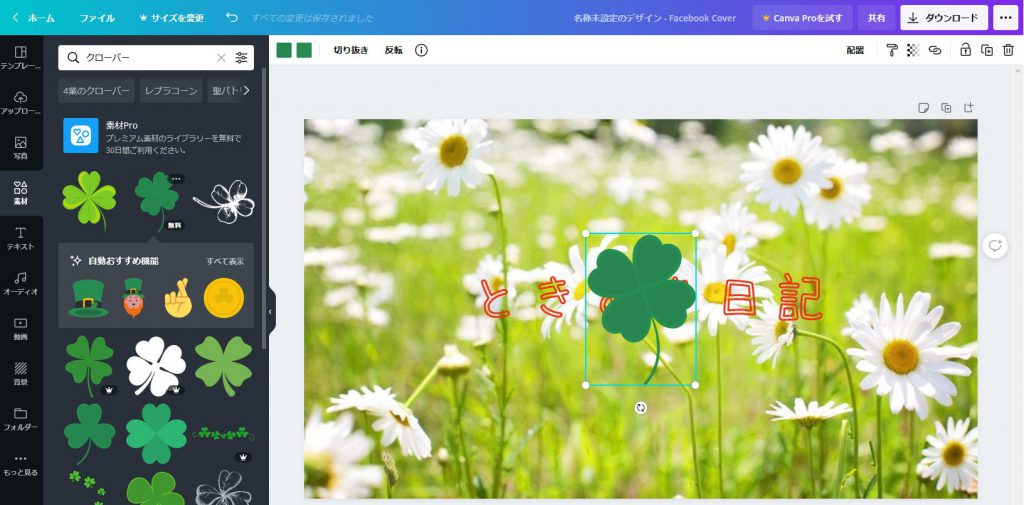
⑪イラストやスタンプまた線などの素材が数多く用意されているので挿入してみます。
クローバーを挿入したいので、検索でさがずことにします。

⑫選んだクローバーをクリックすると、画像の時のように編集画面に挿入されます。
良い大きさと、置きたい場所に移動させます。

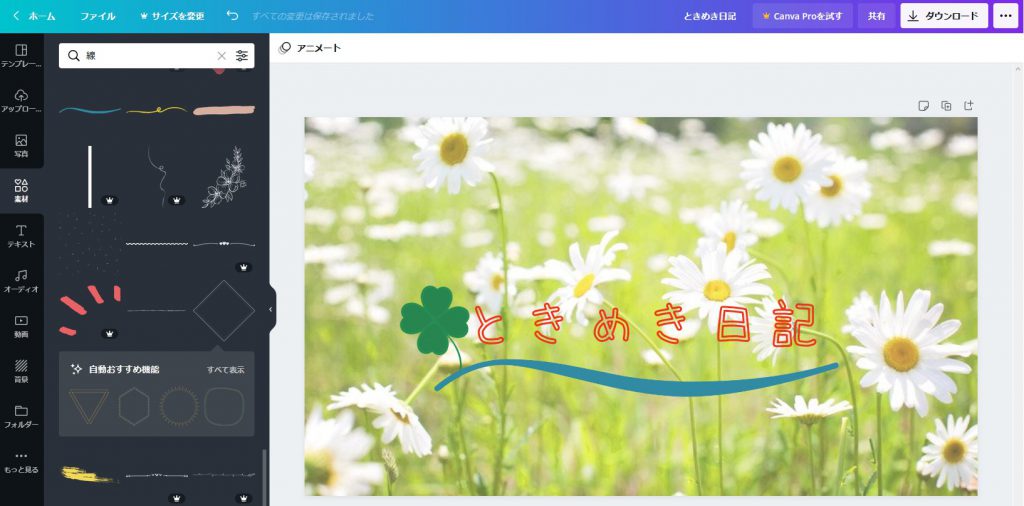
⑬クローバーに線を追加しました。

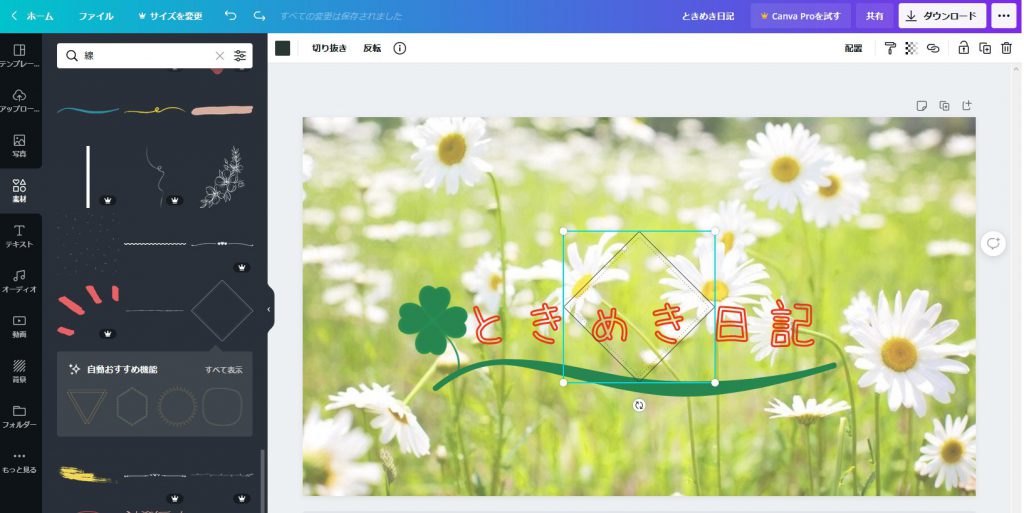
⑭線の四角を追加しました。

⑮色や大きさを変更して完成です。
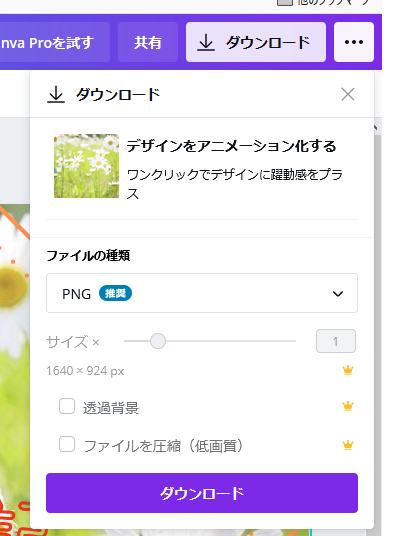
画像として保存する時には、右上のダウンロードをクリックします。

⑯ファイルの種類をPNG、JPEG、PDFから選んで、もう一度ダウンロードをクリックし保存します。

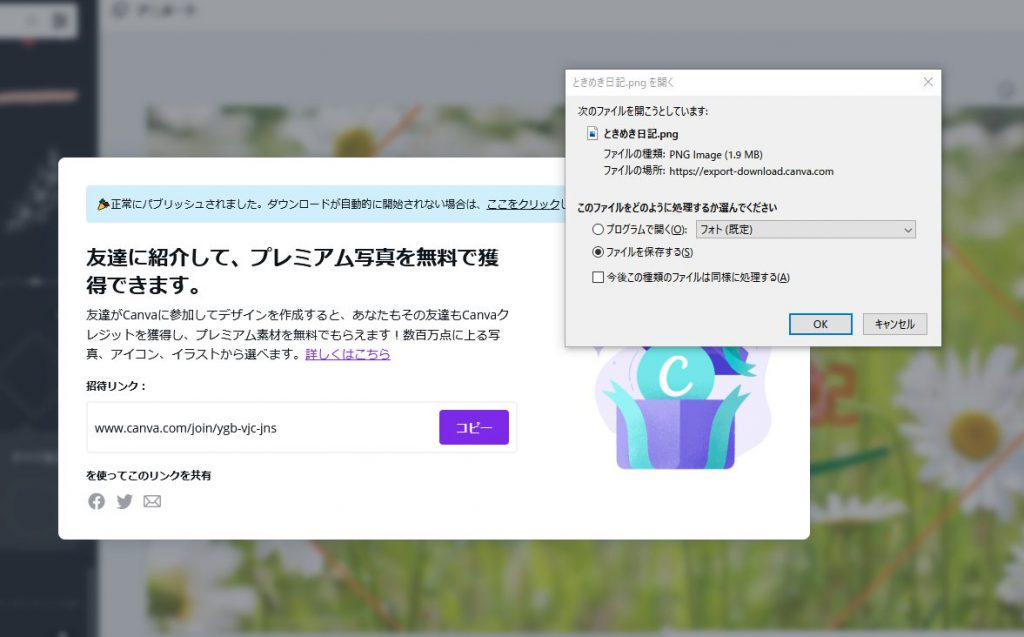
⑰ブラウザによってはこのように表示されます。その時にはどちらかを選びOkで保存できます。

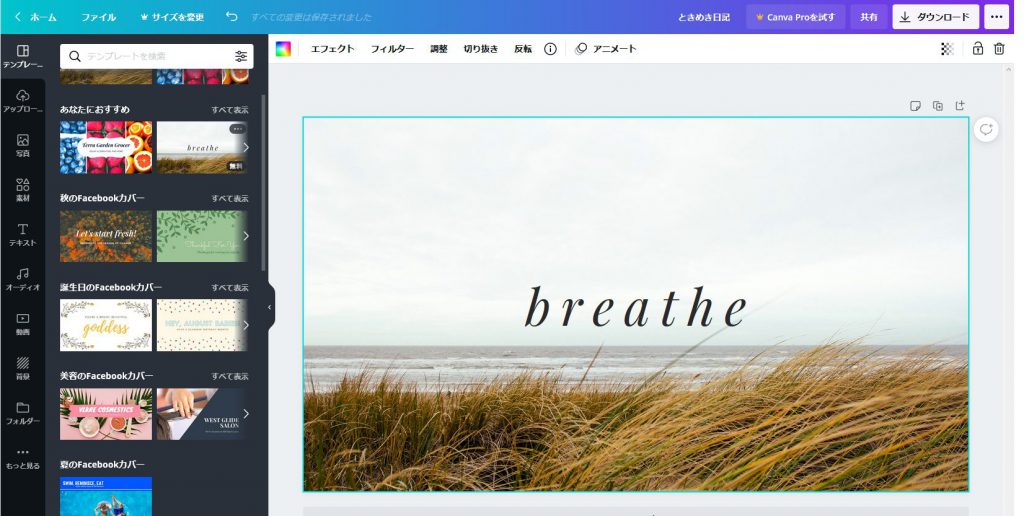
⑯このようなFacebookカバーが完成しました。

Canva(キャンバ)はこのように使い方も簡単なので、これからアイキャッチ画像の作成が楽しくなりそうです。
無料画像で気にいるものがない時には、ご自身の画像をアップしてしようしたり、任意のサイズでの作成可能です。
次回はその使用方法について書きたいと思います。


