WordPressサイトで写真を大きく表示させるプラグイン

ブログを書いているときなどにこの画像を大きな画像で見れるようにしたいと思うことありませんか?
そんな時に役にたつ画像や文章を拡大表示してくれるプラグインが[Easy FancyBox]です。

写真をクリックしてみてください、こんな感じで画像が大きく表示されます。
プラグインのインストール
プラグインのインストール方法はこちらを参考にインストールしてください。
インストールしたら、設定を行います。
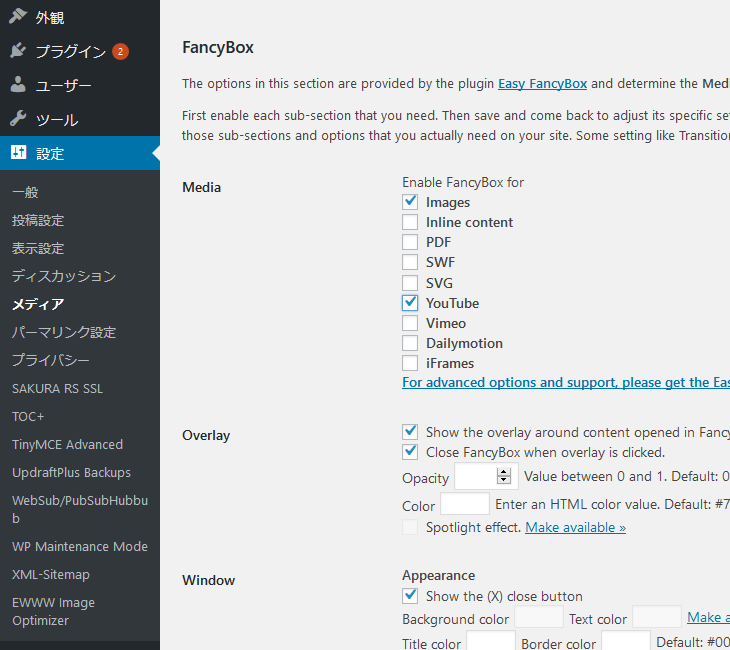
設定は管理画面 → 設定 → メディアをクリックして行います。

上記のような画面になります、特になにも設定しなくてもスムーズに使うことができます。
画像の挿入方法
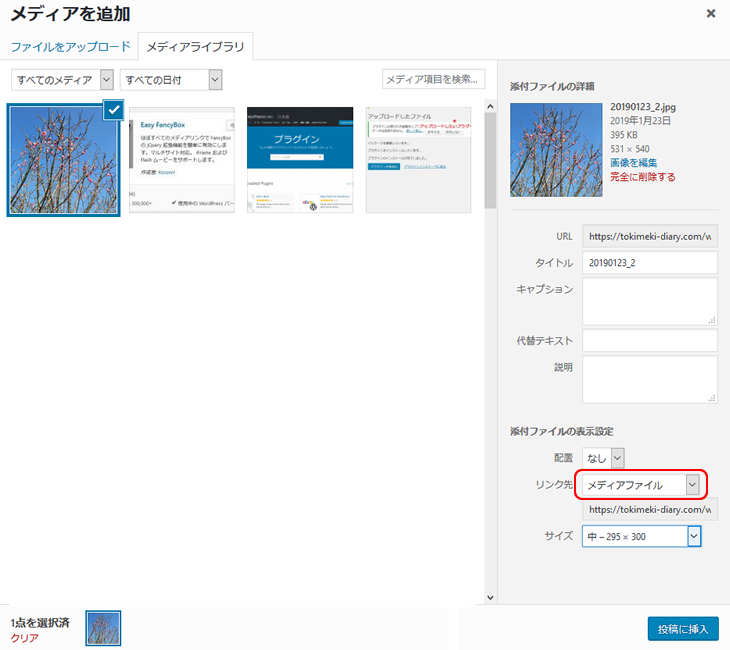
大きな画像で表示させたい画像を挿入する方法は、編集画面左上の「メディアを追加」をクリックします。
メディアを追加の画面が表示されます→ 「ファイルをアップロード」をクリックして画像をアップロードします。
画面右側の、リンク先はメディアファイルを選択し、サイズを選択したら「投稿に挿入」をクリックすると編集画面に挿入できます。

ギャラリー作成にも使用できる
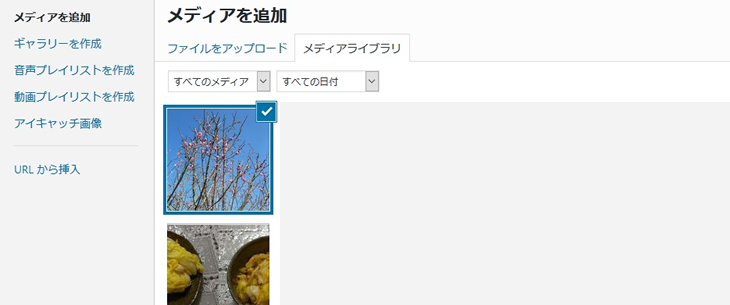
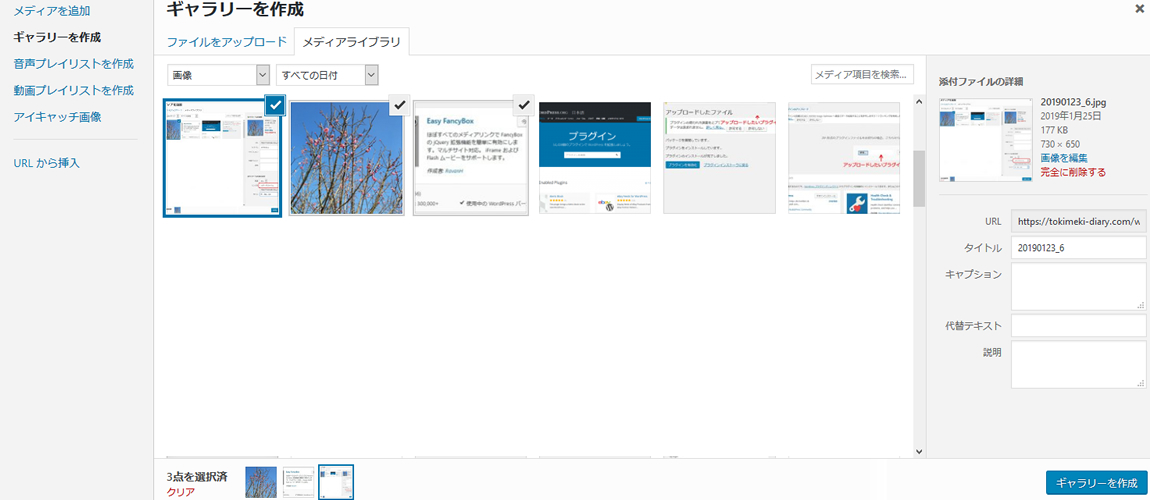
ギャラリー作成は編集画面左上の「メディアを追加」をクリックします。表示された画面左側メニューの「ギャラリーを作成」をクリックします。

「メディアを追加」が「ギャラリーを作成」に変更されます、ギャラリーに追加したい画像を選択し画面右側下の「ギャラリーを作成」をクリックします。

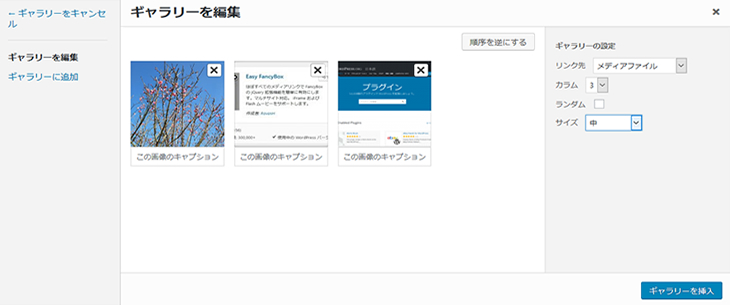
ギャラリーを編集の画面になります。写真の順序など変更することができます。
右側ギャラリーの設定の、リンク先がメディアファイルになっているのを確認し、カラムやサイズなど選択してから画面右側下の「ギャラリーを挿入」をクリックします。
投稿ページにギャラリーが作成され画像をクリックすると大きく表示されます。

【上記の手順で作成したギャラリー】
画像以外のメディアファイルを利用する場合
先ほど、インストールの設定はそのままでも大丈夫と書きましたが、画像以外のメディアファイルにも利用できますのでその設定を少し書いてみます。
管理画面の設定 → メディア をクリックすると下記のような画面が表示されます。
Media → 利用したいメディアにチエックを入れて保存します。

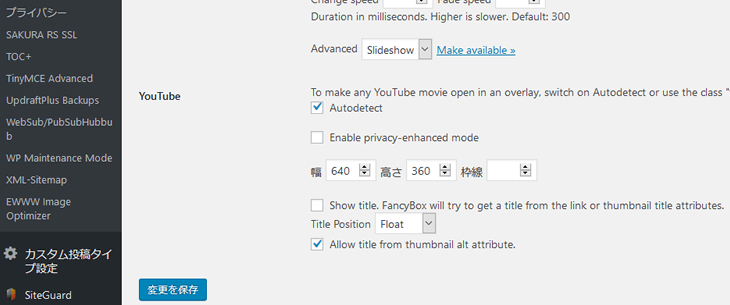
そうすると、チエックを入れたそれぞれの設定項目が追加表示されるので設定を行って保存します。

これでPDFやYouTubeなどに適用できるようになります。